Webflow has redefined a powerful website-building platform that merges design, animation, and code without writing code. But sometimes you need the actual code. Maybe you want custom hosting or need to add backend features. That's when Webflow export code becomes useful.
In this step-by-step guide, we will learn how to export code from Webflow. We will also cover what you can and can’t export, how to handle the exported files, and best practices for clean and optimized code.
Can We Export Code from Webflow?
Yes, Webflow does allow you to export your website’s front-end code, but only if you've purchased a paid plan.
When you export a Webflow project, Webflow provides you with the following:
- HTML files for each page
- CSS stylesheets
- JavaScript files (including interactions and animations)
- Image and font assets
With Webflow code export, the exported code is fully editable and can be hosted on any server of your choice.
Make sure you understand that not everything in Webflow is exportable. Here’s what you can’t export:
- CMS content: Webflow’s CMS database stays within the Webflow platform. CMS Collections and dynamic content won’t function outside of Webflow hosting.
- eCommerce functionality: Product catalogs, cart/checkout functionality, and order processing remain within Webflow's hosted environment.
- Form processing: Although the form design can be exported, Webflow’s built-in form submission handling won’t work on external hosting. You’ll need third-party services like Formspree or Zapier.
So while exporting is a powerful feature, it’s most useful for static or mostly static websites such as landing pages, portfolios, brochure sites, or static marketing websites.
How to Export Code from Webflow: Step-by-Step Guide
Exporting code from Webflow is straightforward. Here’s a step-by-step breakdown:
1. Log in to Your Webflow Dashboard
Go to Webflow and log in to your account. Once logged in to your account, you will see your Dashboard with all your projects.
2. Select the Project You Want to Export
Click on the Webflow project that you want to export. You’ll be taken to the Designer interface.
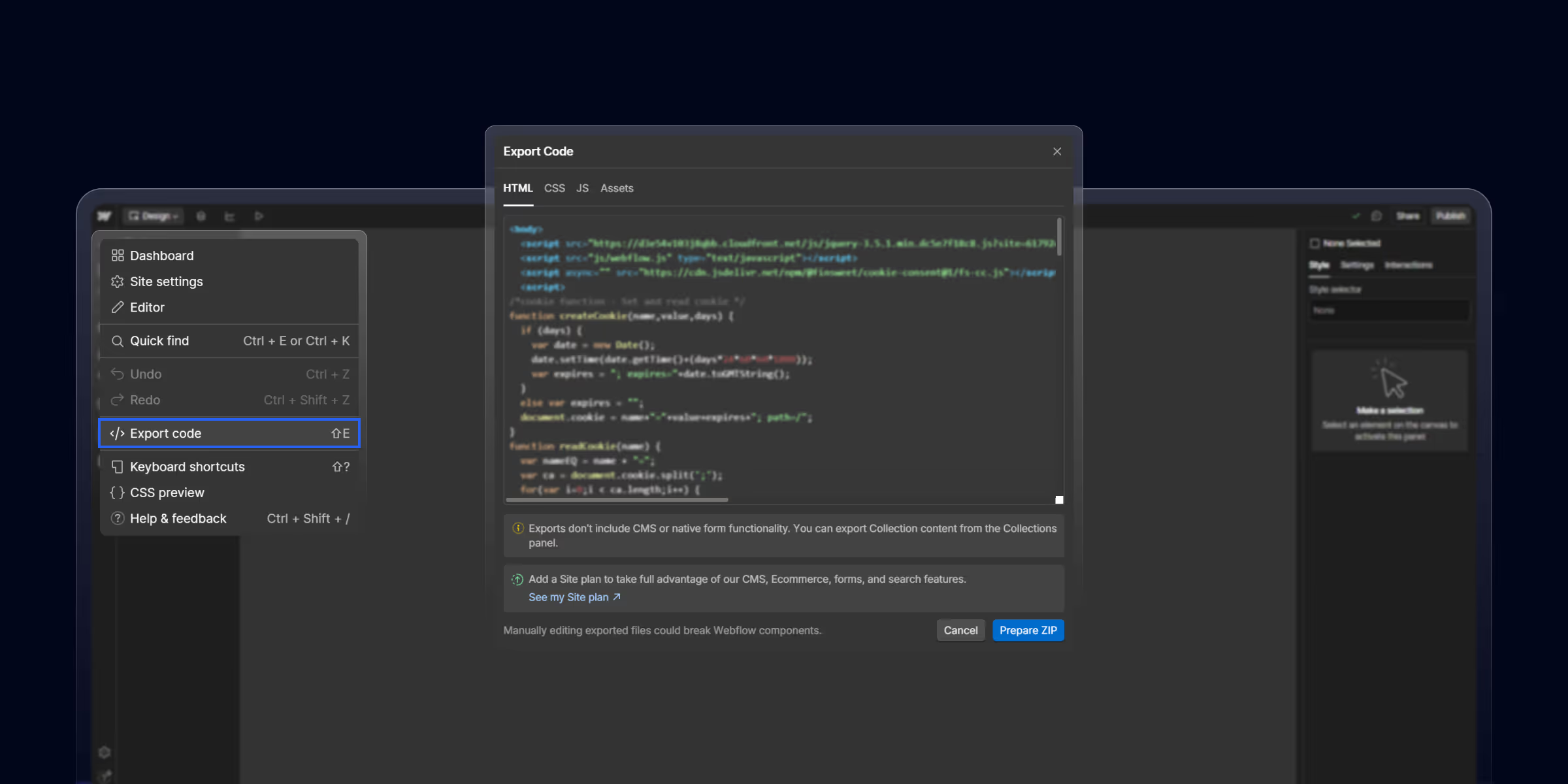
3. Open the Designer and Click the “Export Code” Icon
Inside the Designer interface, look for the Export Code icon located in the top-right corner of the interface, which looks like a square with an arrow pointing upward. Click on it to open the export options.
4. Choose “Prepare ZIP” to Download All Files
Click the "Prepare ZIP" button. Webflow will bundle all your HTML, CSS, JavaScript, and assets into a ZIP file. This process usually takes a few seconds.
5. Save the ZIP File to Your Local Drive
Once the ZIP file is ready, download it to your computer. You now have full access to your website’s front-end code and can use it however you like.
What’s Inside the Exported ZIP File?
After downloading the ZIP file from Webflow, you’ll see a clean folder structure that looks something like this:
/index.html
/about.html
/contact.html
/css/
styles.css
/js/
webflow.js
jquery.js
/images/
logo.png
hero-background.jpg
Folder Breakdown:
- HTML Files: Each page in your Webflow project is exported as a static HTML file.
- CSS Folder: Contains your global styles and responsive design rules.
- JS Folder: Includes Webflow’s own JavaScript logic (webflow.js) for animations, as well as dependencies like jQuery.
- Images Folder: Contains all image assets used in your project.
Best Practices After Export
To ensure your exported code remains performant and maintainable, follow these best practices:
1. Keep Custom Code Minimal
While Webflow supports custom code blocks, overusing them can clutter your export and make maintenance harder. Use Webflow’s native design tools whenever possible, and keep custom scripts modular and organized.
2. Use Clear Class Names
Naming your classes consistently (e.g., btn-primary, hero-section, footer-links) improves code readability and makes collaboration easier for developers working with exported files.
Avoid using generic or auto-generated names like div-block-10.
3. Test Performance of Site
Once you deploy your exported site, run it through tools like:
Optimize images, minify scripts, and consider using a CDN to improve performance.
3. Optimize Performance
Run your site through speed testing tools. Compress images to load faster. Consider using a CDN for better global performance. Clean up unused CSS if needed.
Why Export Your Webflow Site?
Downloading your code gives you more control. You can host it anywhere you want. You pick your own server and tools.
You can also add custom features. Need a special database? Want to connect APIs? The exported code lets you build whatever you need.
Some teams just want backups. Having your code saved locally protects your work. You can version control it with Git too.
Getting Help with Webflow Code Export
If you're stuck on how to export Webflow code, reach out to the experts theCSS Agency helps businesses export, customize, and deploy Webflow sites. We make sure your code is clean and works well.
Our team handles SaaS, IT, and B2B websites. We can help you self-host, connect APIs, or build custom features on top of your Webflow design.
Webflow Resources
- How to add slider in Webflow?
- How to create pop-up in Webflow?
- How to clone a Webflow website?
- How to connect Webflow to a domain?
- How to install google analytics in Webflow?
- How to Add Lottie Animations in Webflow?
- How to Add Schema Markup in Webflow?
- How to add custom code in Webflow?
FAQs
1) Can I export Webflow CMS content?
No. Webflow CMS content (Collections and dynamic data) cannot be exported. If your site relies on CMS data, you’ll need to recreate it manually or use an external headless CMS with custom development.
2) Do I need a paid plan to export code?
Yes. Code export is only available on paid site plans — it’s not accessible on the free Starter plan.
3) Can I edit the exported code in VS Code or other editors?
Absolutely. The exported code is standard HTML, CSS, and JS. You can open and modify it in any code editor like Visual Studio Code, Sublime Text, or Atom.
4) Is Webflow export SEO-friendly?
Yes. Webflow generates semantic HTML with proper tag hierarchy, meta tags, and image alt attributes, making the exported code SEO-ready. However, you should still manually review metadata and structure after export.




-transformed.avif)


