SaaS Webflow SEO: Complete Guide for B2B Software Companies
Webflow SEO for SaaS with our complete guide. Optimize for conversions, technical SEO, content strategy, and lead generation. Expert tips for B2B software companies.

Actionable insights to improve SEO, speed, and conversions

Webflow CMS means Webflow Content Management System. It is a powerful tool for building responsive websites. You can create dynamic sites without writing code.
The Webflow content management system combines design, development, and content management. This makes it different from traditional website builders.
Webflow CMS is a visual platform that helps you design and launch custom websites. The CMS for Webflow lets you build layouts with drag-and-drop tools.
With the help of CMS, you can add dynamic fields and manage content from one place. This saves time compared to using separate tools.
Webflow CMS templates give you a starting point for your designs. They help you build faster and more efficiently.
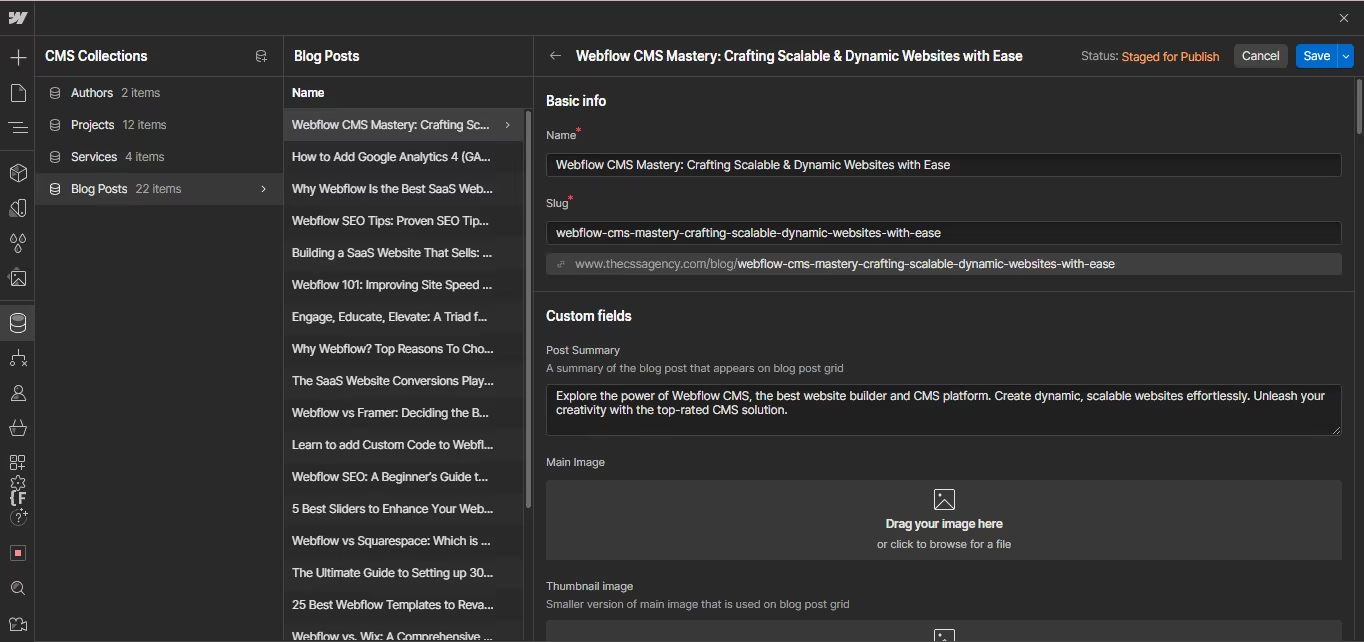
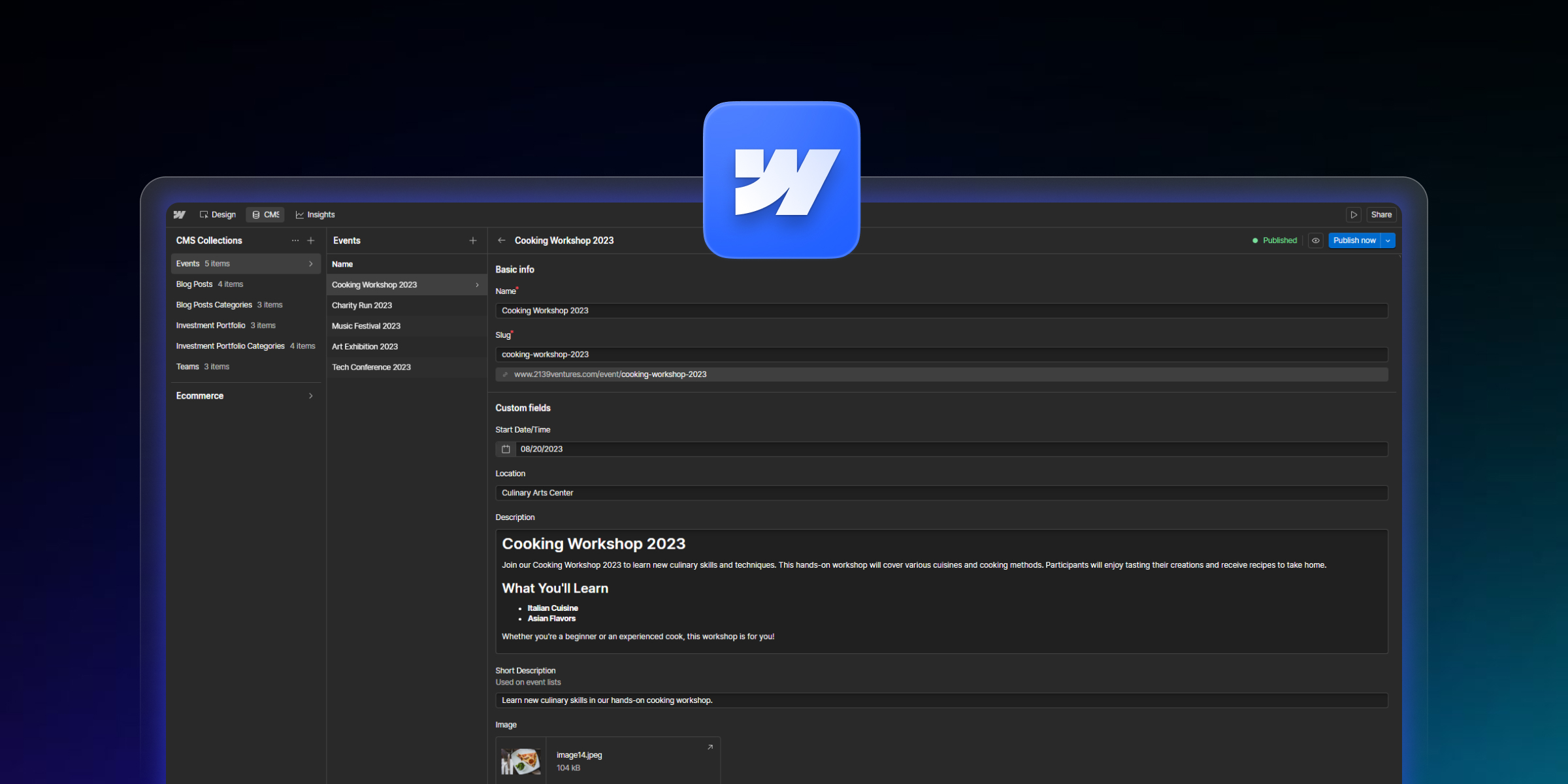
The Webflow CMS development interface has three main sections:

This setup makes it easy to switch between design and content work.
Dynamic websites provide fresh content that keeps visitors engaged. They also let you personalize the experience for different users.
Search engines prefer sites that update regularly. The Webflow content management system makes it simple to publish new content.
You can optimize Webflow dynamic content for specific keywords. This improves your site's visibility in search results.
The platform includes several tools that make website building easier.
The drag-and-drop builder lets you add elements and customize them. No coding knowledge required.
You can arrange page layouts and adjust styles visually. Changes appear in real time as you work.
Create collections to organize similar content types. Add items and sort them into categories.
The Webflow headless CMS option lets you manage content for multiple platforms. Your content works beyond just your website.
Webflow dynamic content helps you build blogs, portfolios, and product pages. You can manage everything from one dashboard.
The content will display automatically on your site. Updates happen instantly when you publish changes.
Advanced users can add HTML, CSS, and JavaScript. This gives you more control over the design and features.
The CMS API connects with other tools and platforms. You can automate updates and sync with external databases.
Start by creating a free account with your email address. The signup process takes just a few minutes.
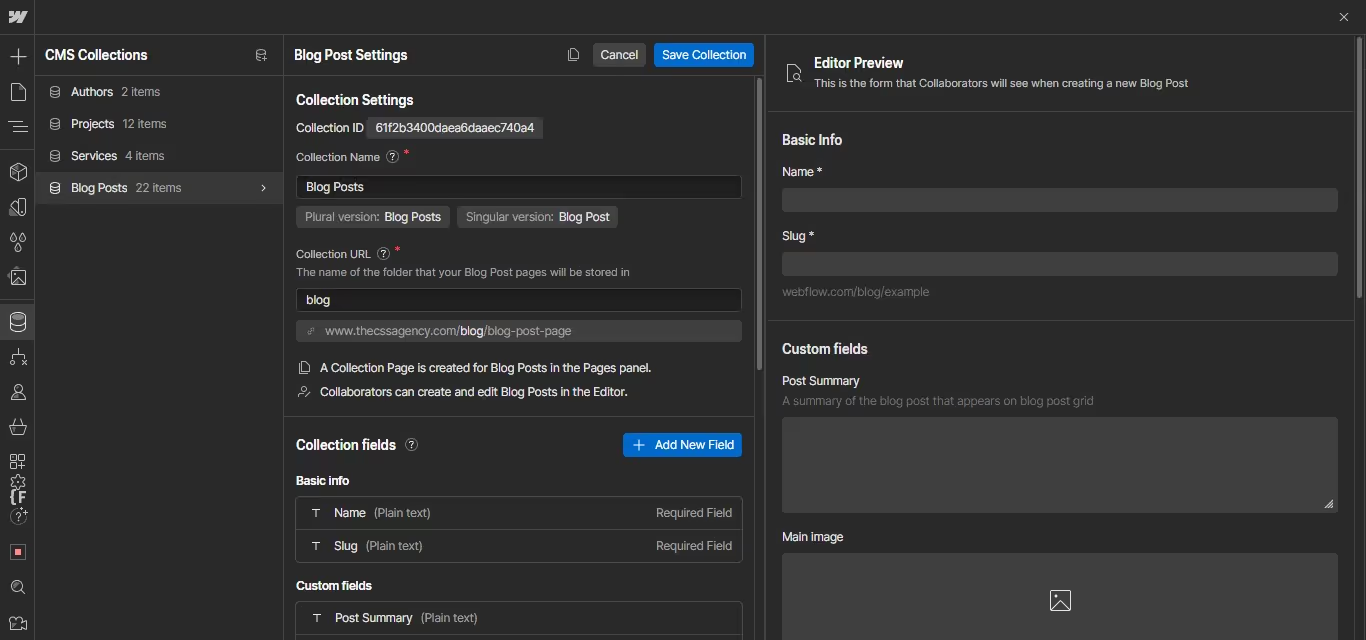
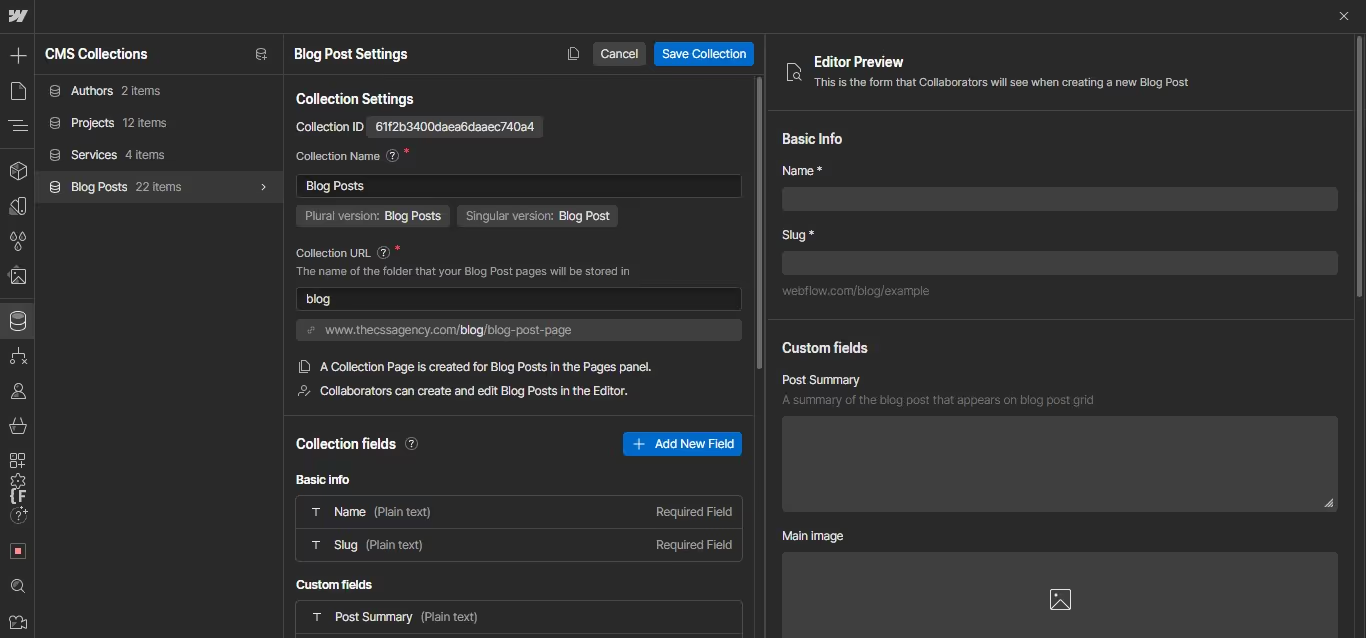
Next, configure your CMS settings:

If you need pre-designed templates, you can explore additional page options.
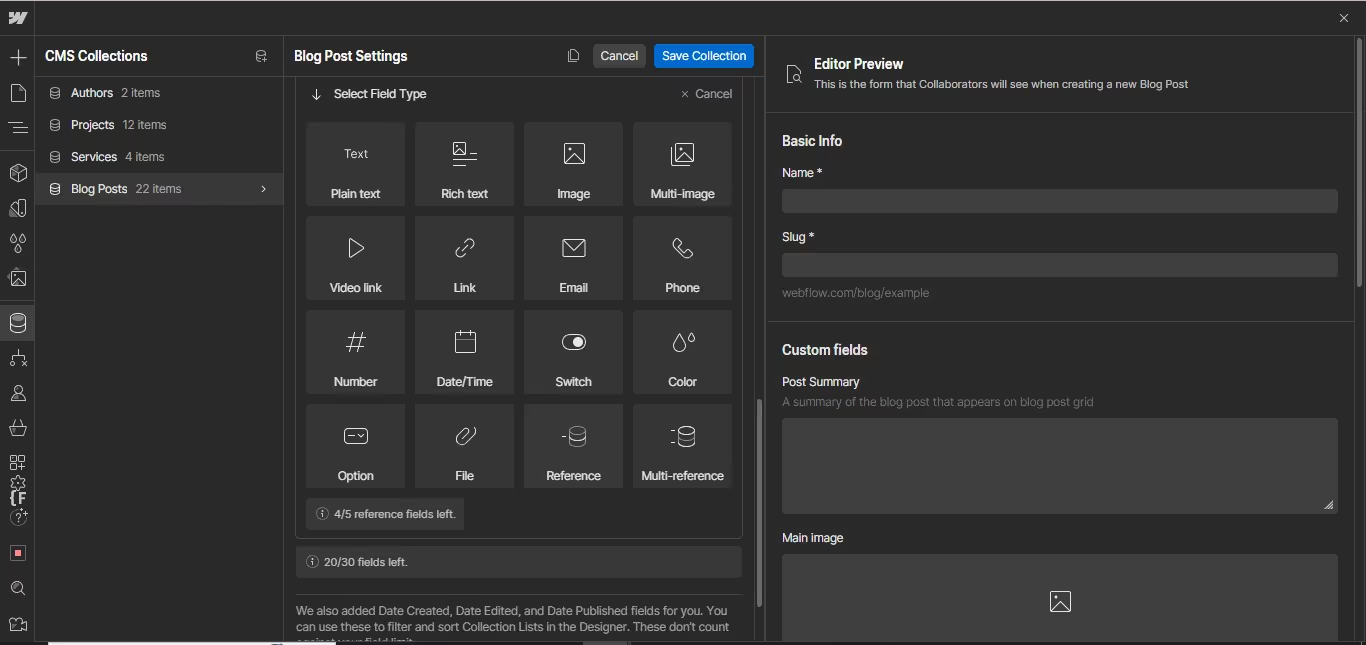
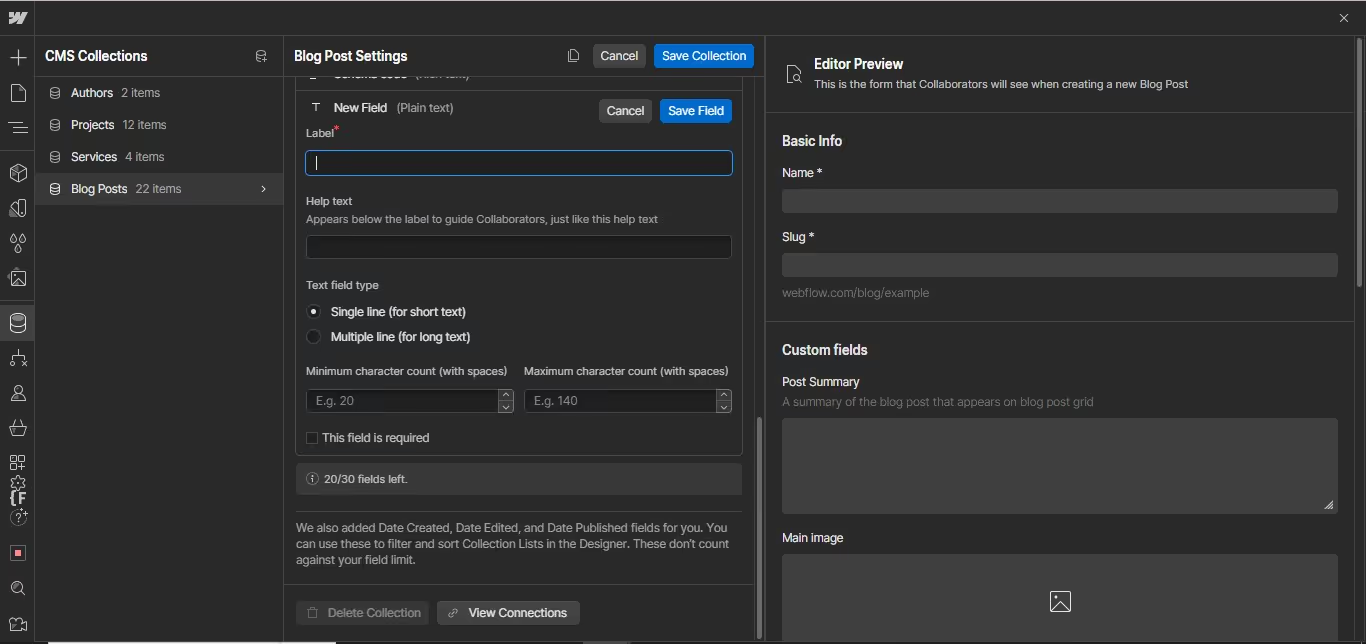
Webflow's custom CMS solution lets you design custom content types. Use dynamic fields to add text, images, and videos.
Adding fields is simple:
The interface makes this process quick and intuitive.



Collections group similar content together. This makes updates easier and faster.
You can create collections for blog posts, team members, or products. Each collection works like a database table.
Categories help visitors find content quickly. Create them for your collections to improve site navigation.
You can filter and sort content by category. This works well for large websites with lots of pages.
Webflow CMS templates are fully editable. Change layouts, colors, and fonts to match your brand.
Style dynamic content like any other page element. Adjust fonts, colors, and sizes to fit your design.
This gives you complete control over your site's appearance.
Growth requires planning. Here's how to keep your site fast as it expands.
Review your collections and items regularly. Remove old or unused data to improve performance.
Keep your database clean. This helps pages load faster and reduces server load.
Caching stores frequently accessed content. Content Delivery Networks spread your files across multiple servers.
Both tools reduce server strain and speed up your site. Visitors get faster page loads regardless of location.
Image optimization is crucial for website performance. Compress images before uploading them.
Use the right file format for each image type. Implement responsive images that adjust to screen size.
This saves bandwidth on mobile devices and improves load times.
Minifying CSS and JavaScript reduces file sizes. Smaller files mean faster download times.
This improves user experience and helps with search rankings. Every second counts for visitor retention.
Regular testing ensures your website functions correctly. Check dynamic content, forms, and interactive elements.
Webflow CMS provides debugging tools to help you fix issues. Use the console to identify and solve problems.
The community forum offers support when you need help. Other users and experts can answer questions.
What is Webflow CMS good for? It offers many benefits for creating modern websites.
The intuitive interface makes design accessible. Robust content management tools help you organize information.
Customizable templates speed up your workflow. You can build professional sites without starting from zero.
The next step in mastering Webflow CMS development is to start building. Practice with small projects first.
Whether you're creating a blog, online store, or portfolio, the platform has what you need. Webflow CMS gives you tools to create dynamic, scalable websites.
Webflow CMS offers a user-friendly platform for crafting scalable websites. It allows for intuitive design and efficient content management.
The CMS for Webflow enables easy scaling through its drag-and-drop interface. Dynamic fields and custom layouts make it simple to expand.
Yes, Webflow CMS features are designed for both beginners and experts. The intuitive interface makes it easy for newcomers to learn.
Webflow CMS provides dynamic fields, custom layouts, and an intuitive interface. Users can create engaging web designs without coding.
The platform supports advanced features and scalability options. Its user-friendly interface caters to various website needs.
Absolutely! The Webflow content management system works great for blogs, stores, and portfolios. It's a versatile solution for different content types.
Start by learning the interface basics. Then practice creating collections, adding dynamic fields, and building custom layouts.
Webflow CMS ranks among the best due to its interface and scalability. Its versatile features cater to diverse development needs.
Webflow custom CMS solutions provide tools for easy content management. Dynamic elements and custom layouts help your site grow smoothly.
Yes, the platform is suitable for eCommerce development. It provides features to create dynamic and scalable online stores.

Webflow SEO for SaaS with our complete guide. Optimize for conversions, technical SEO, content strategy, and lead generation. Expert tips for B2B software companies.

Find the best Webflow agency templates for your business in 2026. Compare features and pricing, and find the perfect match for your business.

Learn how to import content into Webflow CMS with 4 proven methods. Step-by-step CSV import tutorial, bulk updates, field mapping, and migration strategies.
Quick Turnaround. No Contracts. Cancel Anytime. Book a 30 minutes consulting call with our expert.