SaaS Webflow SEO: Complete Guide for B2B Software Companies
Webflow SEO for SaaS with our complete guide. Optimize for conversions, technical SEO, content strategy, and lead generation. Expert tips for B2B software companies.

Actionable insights to improve SEO, speed, and conversions

Web design for beginners can feel overwhelming. But with the right tools, anyone can build a great website. You don't need coding skills at all.
One tool that makes this easy is Webflow. Webflow is a drag-and-drop builder that takes the stress out of web design.
This guide will teach you how to use the Webflow visual website builder. You'll learn how to design websites even without design skills.
Webflow is a no-code website builder. You can design, build, and launch websites without writing code.
The Webflow builder combines coding power with a visual interface. This makes it perfect for beginners and non-designers.
The Webflow page builder offers many benefits. It gives you full control over your design. You can see changes in real time.
Check it out: Know about detailed Webflow pricing.
Webflow's drag-and-drop system is simple. You simply select elements and drag them onto your page.
These elements include text boxes, images, buttons, and forms. You can customize each one using the Webflow website builder.
Here are the main benefits:
Webflow is a visual development platform that bridges design and development with coding skills. It is offering responsive design, a robust CMS, clean code for fast performance, and advanced interactions.
Webflow stands out for non-designers. Here's why.
The Webflow website builder has an intuitive design interface. It works like Adobe Photoshop or Sketch. Non-designers can create professional sites easily.
Its builder removes the need for coding. You assemble and design your site visually in real time.
Webflow offers many Webflow templates for different industries. You can customize them to fit your brand. This helps non-designers who need a good starting point.
Unlike other platforms, the Webflow page builder lets you customize in depth. You won't feel limited by the template design.
The Webflow visual website builder creates responsive versions automatically. Your site will look good on all devices. No manual work needed.
You can adjust layouts for different screen sizes visually. This makes responsive design simple and less technical.
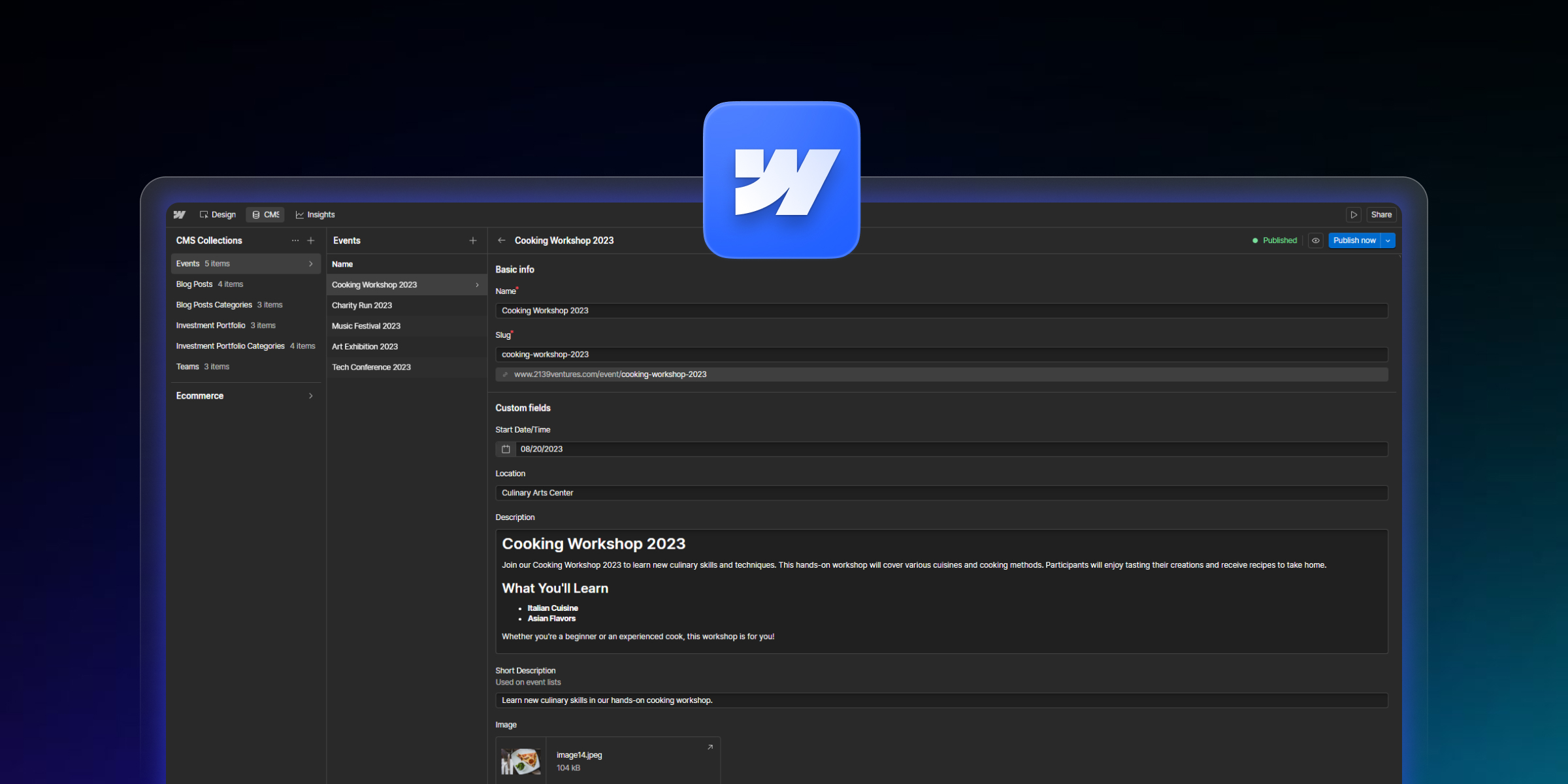
Webflow's CMS is built for non-technical users. You can create, manage, and publish content easily.
CMS lets you make custom content types. Add blog posts or product listings without coding.
Webflow includes SEO tools. This will guide you in optimizing content for search engines. You don't need to be an SEO expert.
The Webflow builder lets you create complex animations with no code. It uses a timeline editor that's easy to understand.
Webflow's drag-and-drop feature adds visual effects that normally require JavaScript. Non-designers can make their sites stand out.
Read More: Webflow Interaction & Animation
Webflow University offers complete guides and courses. Non-designers can learn web design principles easily.
The Webflow community is active and helpful. You can ask questions, share work, and get feedback on projects.
Webflow also provides hosting services. You can design, build, and launch from one platform.
This smooth process makes Webflow website development simple for non-designers.
Follow these steps to create your first site on the Webflow no-code website builder.
First, you need to sign up for Webflow. Just enter your email and create a password.
After signing up, you can explore the Webflow dashboard.
Understanding the Dashboard
The Webflow dashboard manages all your projects. Here's what you'll find:
The Webflow website builder interface has several parts:
Moving through the interface is easy. Click the icons in the toolbar to switch panels. Use the search bar to find elements quickly.
Webflow offers many templates to pick from. They're designed by pros and fully customizable.
Browse the template library and pick one that fits your needs.
Customize Your Template
After choosing a template, customize it with the Webflow page builder. Change the layout, colors, fonts, and images. Add new elements too.
The process is simple. Beginners can create professional sites easily.
The Webflow visual website builder with pre-designed templates for drag-and-drop design. Professional designers created these. You can customize them fully.
Customizing is easy. Select your template and use the Designer tool. Change colors, fonts, images, and layouts to match your brand.
The Webflow builder has many built-in Webflow features:
Webflow lets you add interactive elements. Includes sliders, tabs, and lightboxes. This will make your site more engaging.
Adding these is simple. They can really boost the user experience.
Before launching, make sure your site is ready. Check for errors and broken links. Test on all devices.
When ready, publish with just a few clicks. Webflow offers flexible hosting plans. Pick the one that fits your needs. Then promote your site to your audience.
Read More: Webflow Pre-Launch Checklist
SEO means Search Engine Optimization. It improves your site's visibility in search results.
Use relevant keywords and optimize speed. Create quality content too.
Use Webflow's SEO Tools
The Webflow website builder has many SEO tools. These include meta tags, image alt tags, and SEO-friendly URLs.
Use these tools to boost visibility. You'll attract more visitors.
Manage Your Website
With Webflow website development, updating content is easy. Change text, add images, and update layouts with a few clicks.
Webflow has built-in analytics tools too. Track your traffic and see where visitors come from. Understand how they use your site.
The Webflow no-code website builder makes web design easy for beginners. Its drag-and-drop interface is intuitive. Templates are customizable. SEO tools are built in.
Non-designers can create professional websites without coding.
Webflow offers many resources to help you learn. Webflow University has tutorials and courses. The Webflow community connects you with other users.
Start your web design journey today. Create your dream website with the Webflow drag-and-drop builder.
Webflow is a powerful website builder for creating responsive sites without code. Unlike basic builders, it offers a visual design interface and advanced options. Designers and developers prefer it for this reason.
Yes, the Webflow visual website builder is beginner-friendly. Its drag and drop interface makes it easy. Pre-designed templates and tutorials help you build professional sites without coding.
The Webflow page builder has many helpful features. These include drag-and-drop tools, templates, responsive design, and a visual CMS for content management.
Yes, you can create stunning sites with the Webflow no-code website builder. The intuitive interface and customization options make it possible. Your site will be responsive and work on all devices.
Webflow's drag-and-drop system is simple. You drag elements from the toolbar onto your canvas. Then position them where you want. Even beginners find it easy to use.
Yes, Webflow offers many templates that you can customize. They cover various industries and styles. Use the visual editor to make them match your brand.
Yes, Webflow provides complete tutorials and support. Access video tutorials, written guides, and community forums. These will help you learn the platform.
Yes, the Webflow website builder supports third-party integrations. Use custom code or built-in integrations. Add e-commerce, email marketing, analytics, and more.
Webflow has different pricing plans. There's a free plan for basic sites. Paid plans offer more advanced features.
Webflow is flexible but has a learning curve. It may be steeper than other builders for beginners. Some advanced features might require coding knowledge.

Webflow SEO for SaaS with our complete guide. Optimize for conversions, technical SEO, content strategy, and lead generation. Expert tips for B2B software companies.

Find the best Webflow agency templates for your business in 2026. Compare features and pricing, and find the perfect match for your business.

Learn how to import content into Webflow CMS with 4 proven methods. Step-by-step CSV import tutorial, bulk updates, field mapping, and migration strategies.
Quick Turnaround. No Contracts. Cancel Anytime. Book a 30 minutes consulting call with our expert.