Webflow for Landing Pages: Complete Guide 2026
Create landing pages that work! Learn how Webflow can help you design high-converting pages with ease and boost your lead gen strategy.

Actionable insights to improve SEO, speed, and conversions

Webflow, a robust website builder and CMS, empowers individuals and businesses to design and launch professional websites without writing a single line of code.
Webflow gives you the power to build fully responsive, visually stunning websites—without writing a single line of code. But for developers, marketers, and power users who want more flexibility, Webflow also allows you to add custom code to enhance functionality, integrate third-party tools, and fine-tune your website experience.
In this guide, we’ll walk you through the different ways to add custom code to your Webflow project, and the right direction for implementing it in your own projects.
Custom code is any code that is added to a Webflow project outside of the visual editor. It refers to HTML, CSS, or JavaScript code added to introduce functionality or design elements not traditionally a part of the Webflow system.
Incorporating custom code, such as using Webflow add custom CSS, can drastically increase the flexibility of your design, allowing you to introduce unique features and tailored experiences.
For example, a webflow add custom JavaScript code can help create interactive elements, like a pop-up modal, which elevates user engagement on your website. Similarly, a piece of CSS, such as Webflow custom CSS, could be used to create a unique hover effect not available within Webflow's default design options.
Other than that, a Webflow custom code can be used to:
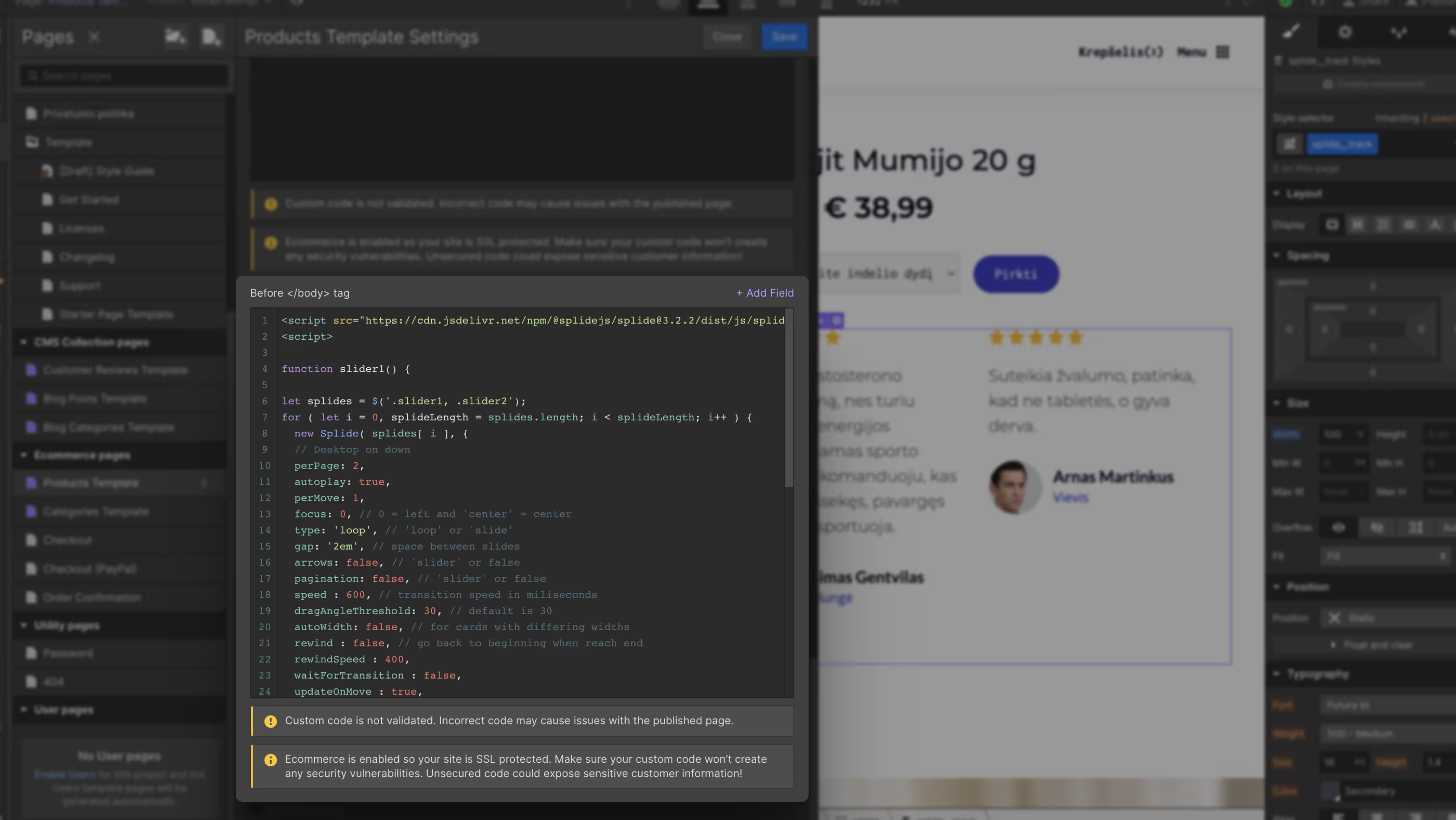
There are two methods to make a website with Webflow custom code. The first method allows you to add code globally to all pages, while the second method, Webflow add custom CSS, allows you to add code on a per-page basis.
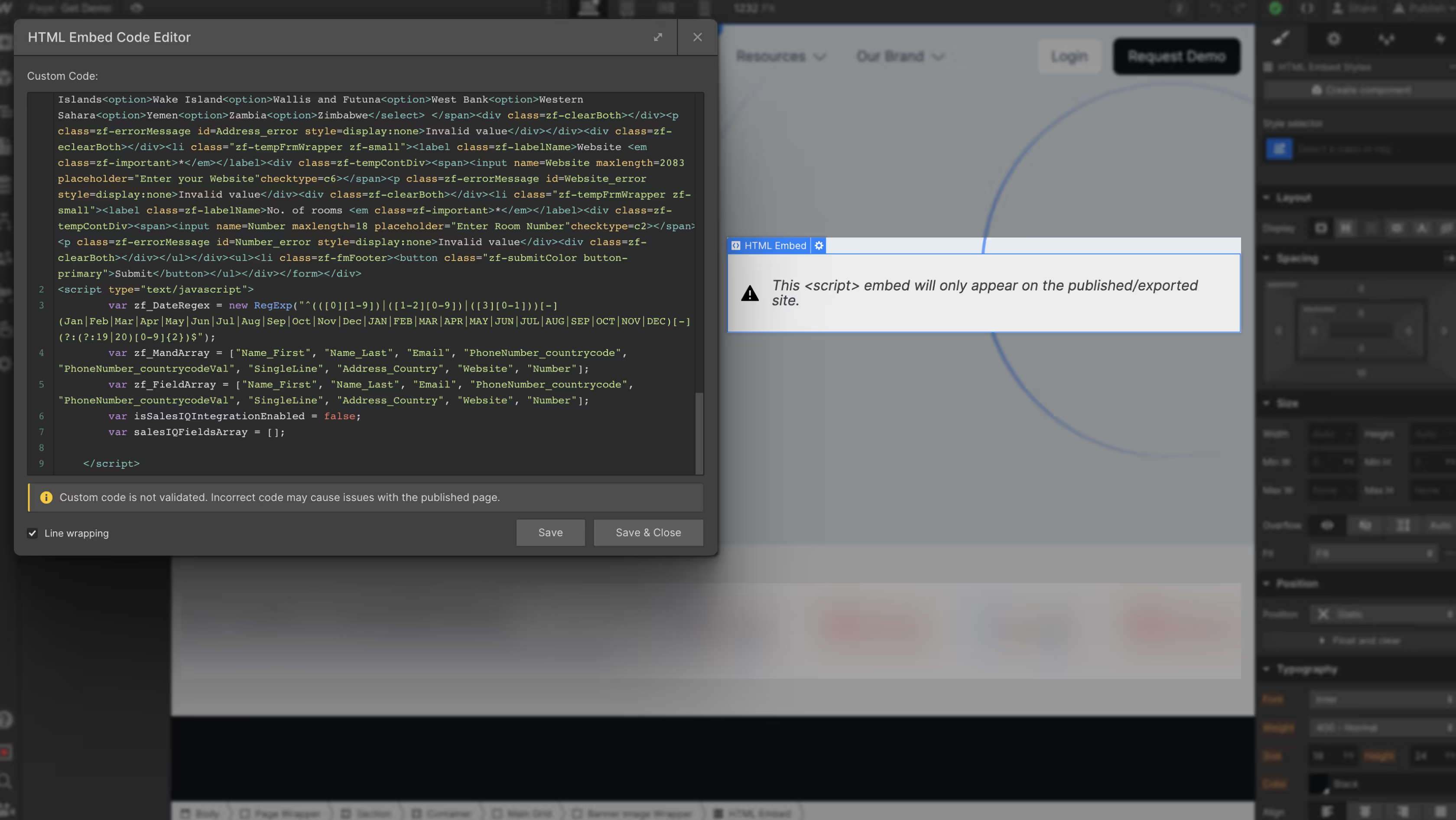
And, you can also use the webflow HTML embed element in Webflow Designer.
While using custom code in Webflow unlocks exciting opportunities, it's important to follow some best practices to ensure compatibility with Webflow's visual editor and to maintain the overall performance of your site.
Here are some best practices of how to add custom code in webflow:
Common mistakes to avoid include not closing tags, using incorrect syntax, or adding too much custom code which could impact site performance.
Several successful Webflow websites have made optimal use of custom code, including techniques like 'webflow add custom code' to enhance their online presence. Let's look at a couple of inspiring examples.

On the above website, custom JavaScript code is used to convert Webflow CMS collection items into a dynamic slider. This was done so as to promote better visitor engagement on the website.
Another excellent example is the following site, where we made a custom form with HTML code, without using any webflow custom CSS code.

Here are a few examples of how custom code can be used:
In addition, we have a ready blog if you want to add an exit intent popup using JavaScript on your Webflow website.
Incorporating webflow custom code is a game-changer. It empowers you to step beyond the constraints of templated design and create a website truly reflective of your brand and vision.
By understanding what custom code is, following best practices when using it, and drawing inspiration from successful use cases, you can significantly enhance your Webflow website.
If you are new to coding, there are many resources available to help you learn about webflow add custom code. There are also many online communities where you can get help and support from other developers.
Webflow allows you to insert custom code using simple copy-paste methods. You don’t need advanced coding skills.
You can add custom code in Webflow in three main places:
Yes, as long as you’re using secure and trusted code. Avoid using scripts from unreliable sources. Webflow also supports SSL and site backups, helping you keep your project safe.
Yes, adding custom code to Webflow requires a paid site plan. Free plans allow you to design and prototype, but custom code is only available on published sites with a premium hosting plan.
Absolutely. You can use custom code across CMS templates and eCommerce product pages.

Create landing pages that work! Learn how Webflow can help you design high-converting pages with ease and boost your lead gen strategy.

Webflow Analyze & optimize redefines site analytics for Webflow users with privacy-first data and code-free setup. Learn more!

Learn how to connect your Webflow website to a custom domain in this easy step-by-step guide. Perfect for beginners in 2026.
Quick Turnaround. No Contracts. Cancel Anytime. Book a 30 minutes consulting call with our expert.