SaaS Webflow SEO: Complete Guide for B2B Software Companies
Webflow SEO for SaaS with our complete guide. Optimize for conversions, technical SEO, content strategy, and lead generation. Expert tips for B2B software companies.

Actionable insights to improve SEO, speed, and conversions

Webflow is the best choice for web developers because it offers a streamlined development process, reduces coding, and provides powerful tools for design and animation.
Webflow is a visual development platform that fills the gap between design and development. While it initially gained traction among no-code creators, Webflow has evolved into a robust tool that web developers are increasingly embracing.
In this article, we will explore why Webflow is good for web developers, breaking down its most powerful features and the specific benefits that make it a go-to platform for modern devs.
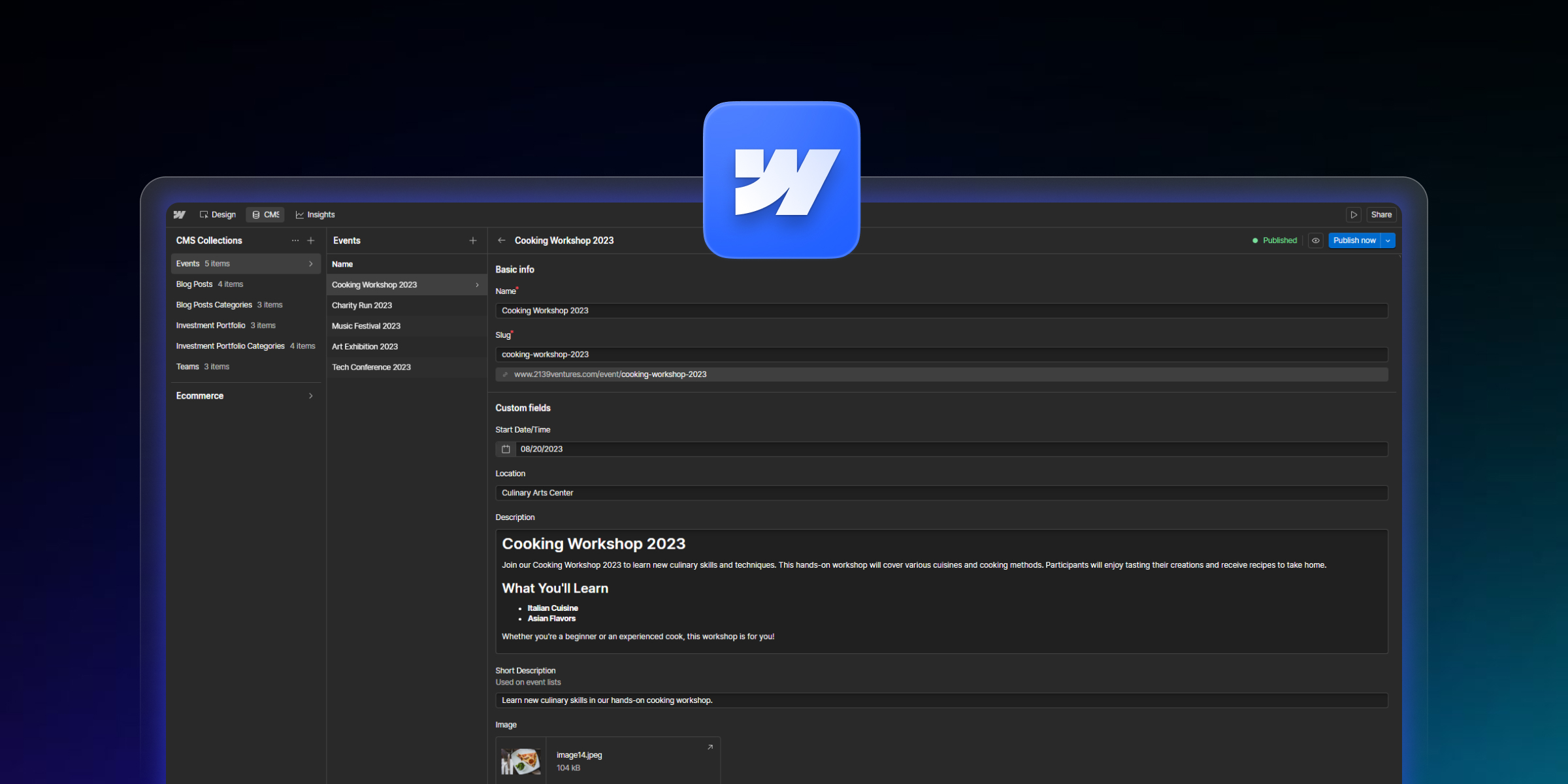
Webflow is a visual web development platform that allows users to design, build, and launch responsive websites without writing code. It is an all-in-one platform that combines web design, web development, CMS, and hosting in a single interface.
Webflow is used by a wide range of individuals and organizations, including,
Let’s break down the most important benefits that make Webflow stand out for developers:
Recommended To Read: Top Reasons To Choose Webflow Website Development Platform
Web development demands efficiency, flexibility, and high performance. Webflow checks all the boxes, offering a visual platform that doesn’t sacrifice control or scalability. It fills the gap between design and development, enabling developers to deliver more in less time without compromising quality.
Whether you’re building a sleek portfolio, a dynamic CMS-powered website, or a marketing campaign with animations, Webflow empowers developers to build faster, smarter, and better.
Not at all. While it offers no-code tools, Webflow is extremely powerful for developers who want both speed and control. You can add custom code, integrations, and work with Web APIs.
Yes. You can insert JavaScript inside <script> tags in page settings or embed custom components using the Embed block. Many developers use Webflow with GSAP, Lottie, and other JS libraries.
Absolutely. Webflow can handle complex site structures with hundreds of CMS items, dynamic content, and fast global hosting. Many enterprise-level websites are built and managed on Webflow.
Yes. Thousands of professional developers and agencies use Webflow to streamline workflows, collaborate with design teams, and deliver high-quality websites faster than traditional methods.

Webflow SEO for SaaS with our complete guide. Optimize for conversions, technical SEO, content strategy, and lead generation. Expert tips for B2B software companies.

Find the best Webflow agency templates for your business in 2026. Compare features and pricing, and find the perfect match for your business.

Learn how to import content into Webflow CMS with 4 proven methods. Step-by-step CSV import tutorial, bulk updates, field mapping, and migration strategies.
Quick Turnaround. No Contracts. Cancel Anytime. Book a 30 minutes consulting call with our expert.