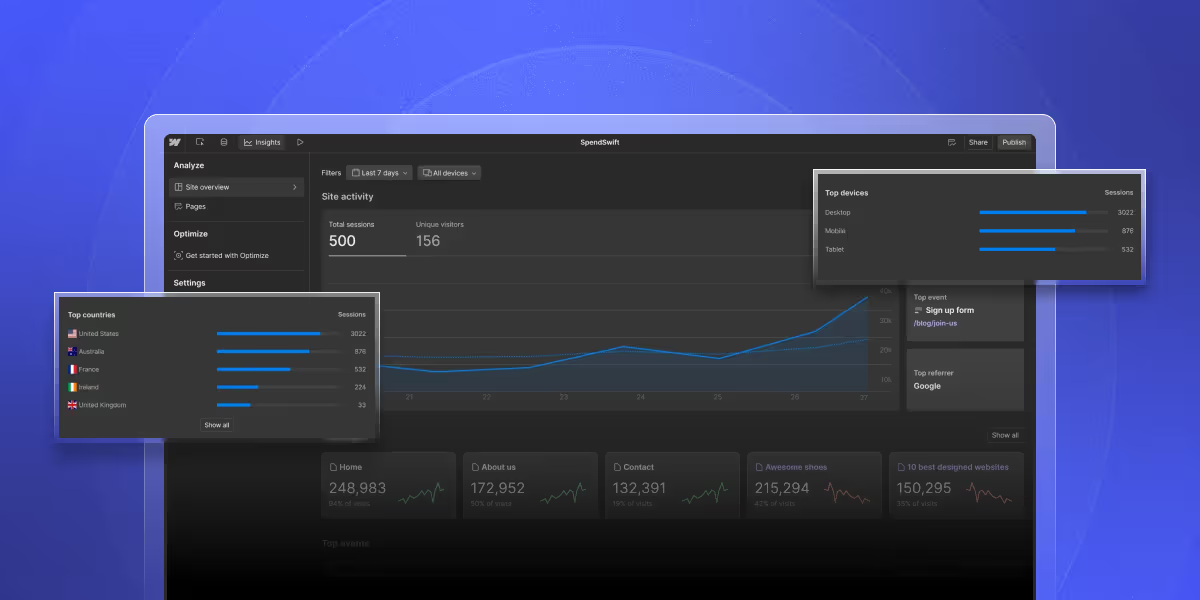
Webflow Analyze: Ultimate Webflow Guide 2026
Webflow Analyze & optimize redefines site analytics for Webflow users with privacy-first data and code-free setup. Learn more!

Actionable insights to improve SEO, speed, and conversions

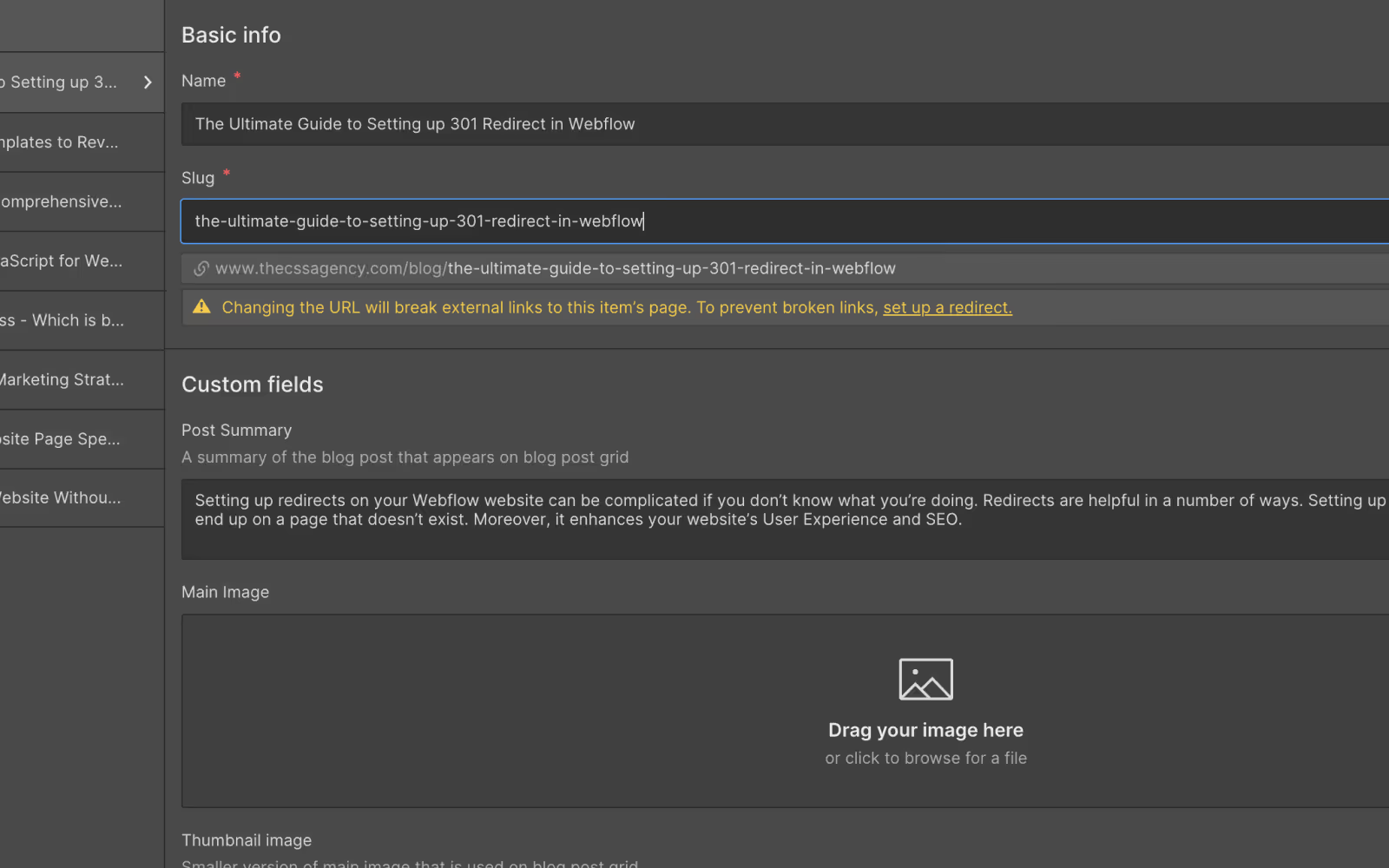
Setting up a 301 redirect in Webflow might seem tricky. But once you know the following steps, it's pretty simple.
Why do 301 redirects matter? They keep users from hitting dead-end pages that don't exist anymore. They improve your site's user experience. They also protect your SEO rankings too.
Webflow, as a no-code website builder, makes every part of website building and handling easy. If you’re new to Webflow, please read this Webflow Guide, and if you don’t know how to set up redirects, including Webflow 301 redirects, then this is the guide for you.
In the following guide, our certified Webflow developer shows you how to set up 301 redirects in Webflow. Also, help with how to maintain your SEO. And you'll keep your site running smoothly when you change URLs or restructure your site.
A 301 Redirect is a permanent redirect that automatically sends users and search engines from one URL to another. It tells Google and other search engines that the original page has moved permanently, and all its SEO value (rankings, backlinks, authority) should be transferred to the new URL.
There are multiple benefits of setting up Webflow 301 redirects for your website. Why would you need them? Redirects in Webflow play a key role in preserving SEO.
If you change your site’s structure, move pages, or update URLs, a 301 redirect guides visitors (and Google) to the new location.
That means you don’t lose any hard-earned SEO ranking or valuable backlinks. Redirects also prevent 404 errors that can hurt your traffic and your search rankings.
Setting up 301 redirects will mean that your website visitors will never land on a page that doesn’t exist. If you’re selling a product or service, pages not working could mean you end up losing potential customers.
Google knows the URL of every single page on your website. When you change the URL of a page, Google knows that the page isn’t available anymore. Any SERP ranking the page has will be removed eventually.
To avoid losing the valuable rankings you’ve earned—especially if your content is featured on authoritative marketing sites for guest posting—you must set up 301 redirects. A proper 301 redirect ensures that your page retains its authority, link equity, and overall ranking power
All in all, redirects, and particularly the implementation of a 'webflow 301 redirect,' can prevent you from losing search engine rankings and from having unhappy users.
You should make redirects when:
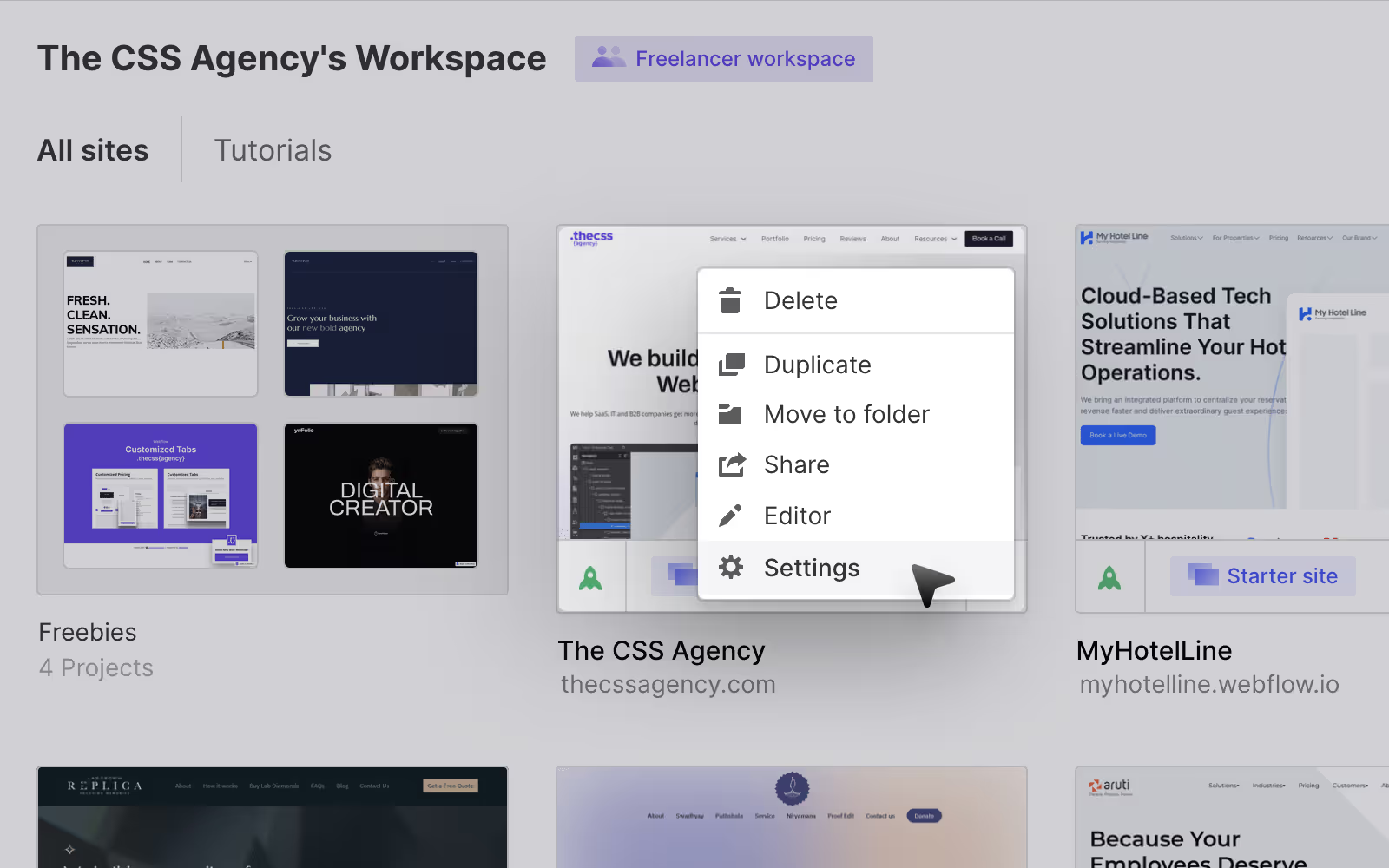
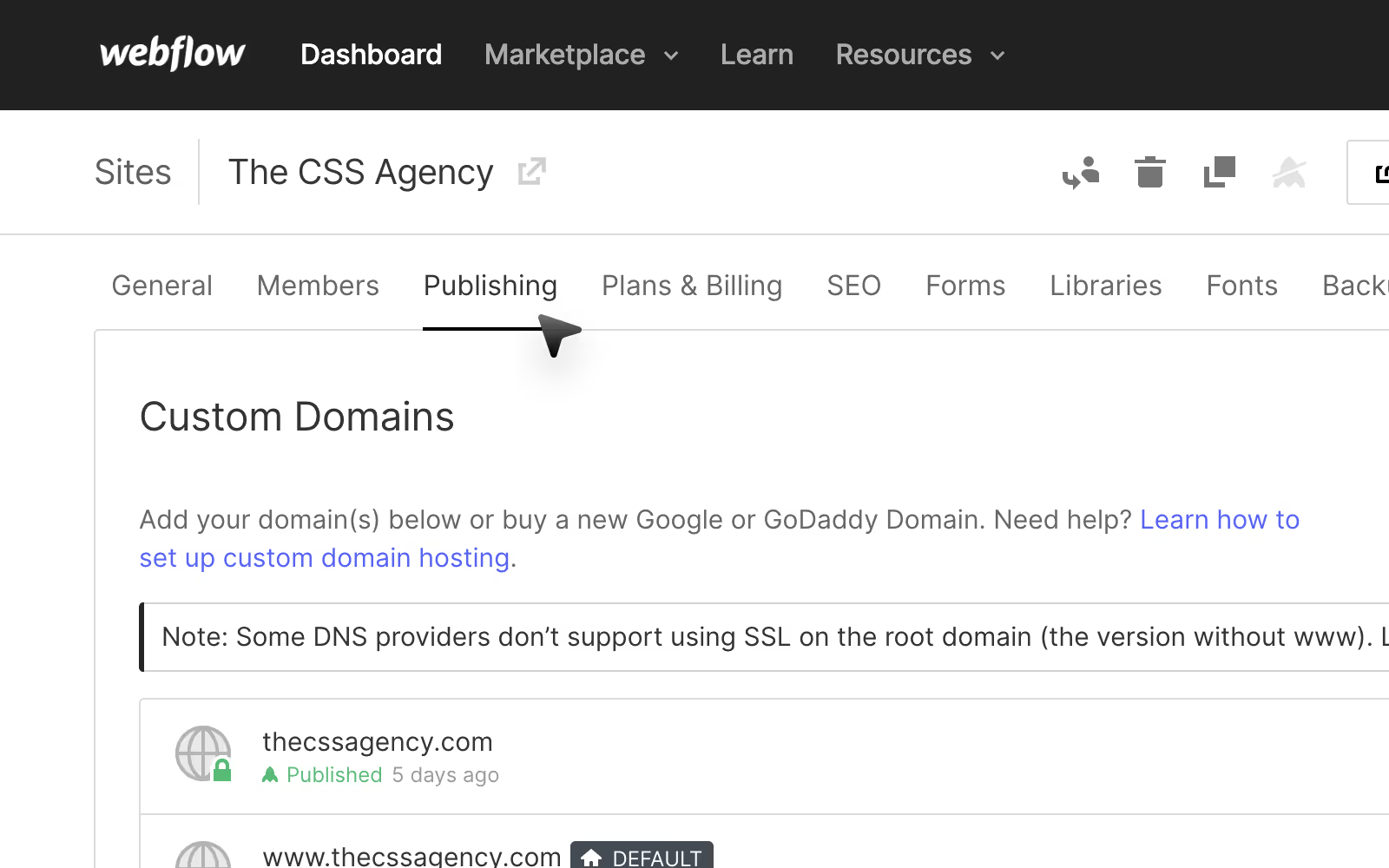
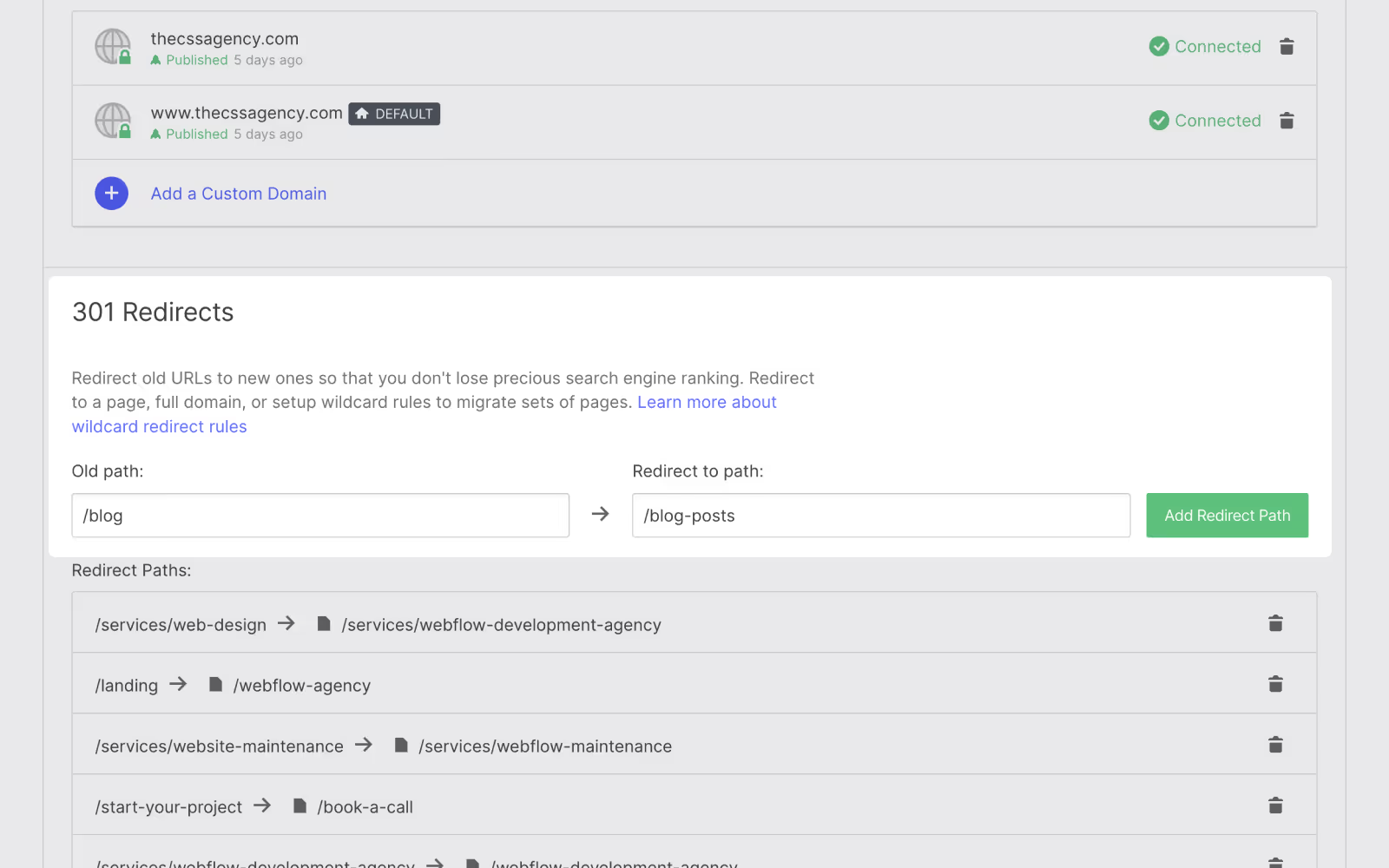
Webflow makes everything pretty easy for website owners. This also applies when you try to set up Webflow redirects. Here’s the step-by-step process:




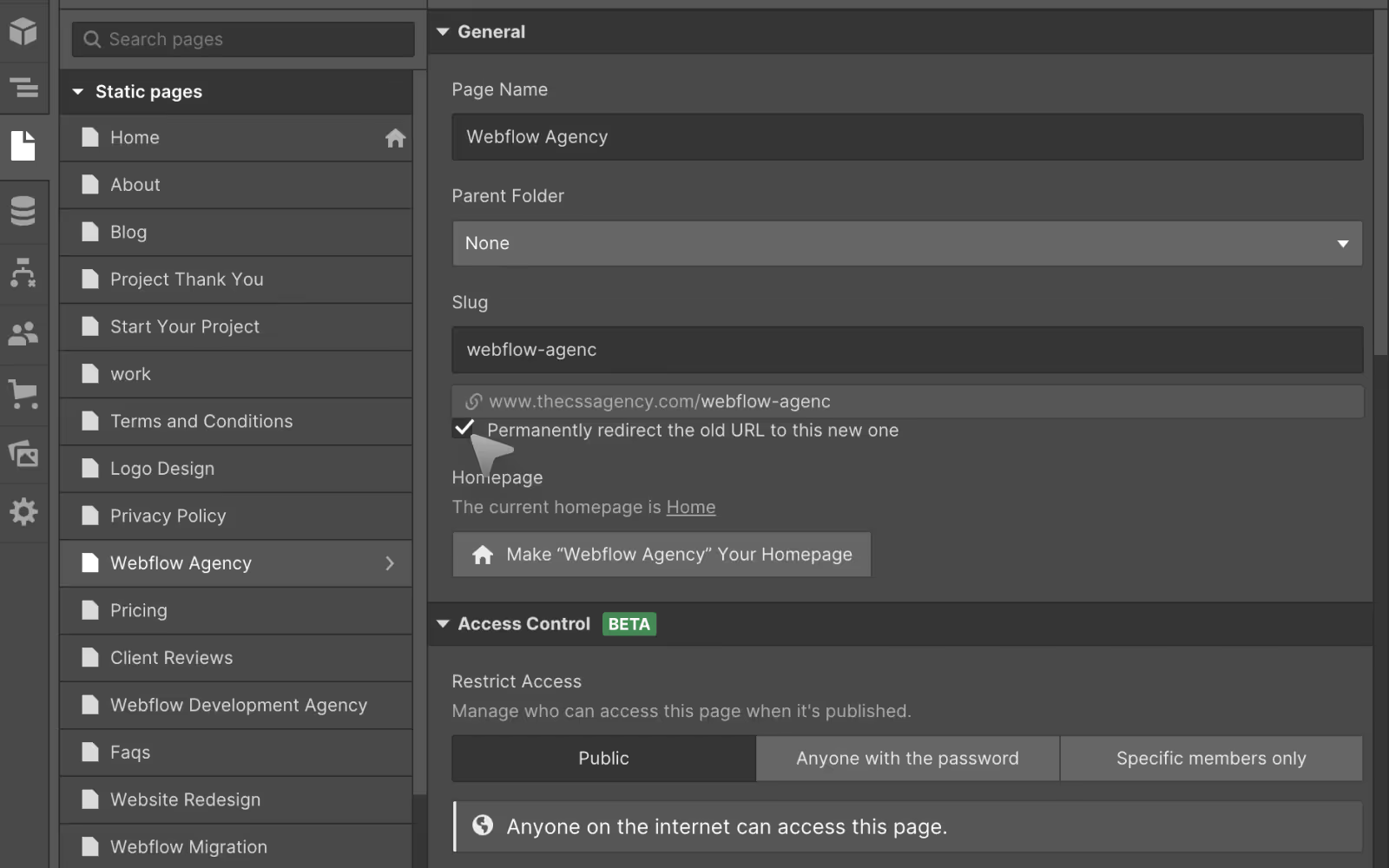
Here’s another way to set up 301 webflow redirects. If you don’t want to do too much work manually, you can take advantage of automatic redirections in Webflow.


Webflow redirects are used when moving content to a new URL, deleting pages, changing domain names, or merging websites. To check whether your redirects are working or not, you can try this method.
This concludes our guide on how to set up 301 redirects in Webflow, including the implementation of a 'Webflo 301 redirect.' You can either set up redirects manually, or you can rely on the Webflow automatic redirection feature.
So, the next time you’re changing your URL and don’t want to lose rankings, we suggest you carefully set up redirects. In most cases, your pages will be automatically redirected, in case they aren’t, you can follow the steps mentioned above.
Also, make sure to always test your URLs after you implement redirects.
A 301 redirect is a permanent redirect that forwards users and search engines from one URL to another. It is crucial to maintain SEO equity when URLs change or pages are moved.
Webflow simplifies the process of implementing 301 redirects. Users can set up redirects directly within the Webflow interface, making it an accessible and user-friendly task.
Yes, 301 redirects are recommended when restructuring a site, changing URLs, or consolidating content. This will ensure a smooth transition for users and help search engines understand the new structure.
Properly implemented 301 redirects have minimal impact on SEO. To ensure a seamless transition, it's essential to update internal links, inform search engines of the changes, and monitor site performance after the redirects are in place.
While Webflow does not impose a strict limit on the number of redirects, it's advisable to keep the number reasonable. Excessive redirects can affect site performance, and it's crucial to prioritize the most important redirects.

Webflow Analyze & optimize redefines site analytics for Webflow users with privacy-first data and code-free setup. Learn more!

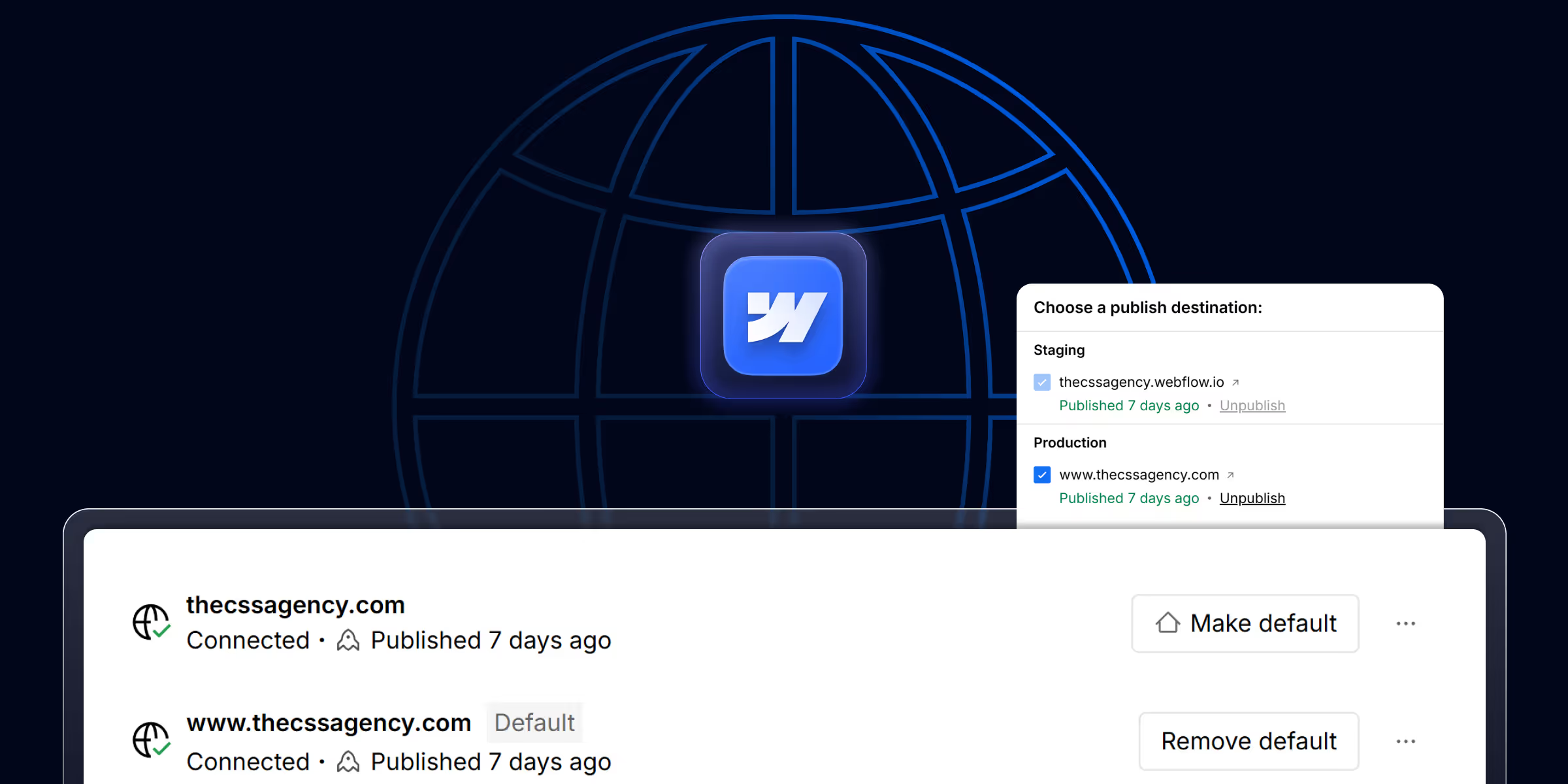
Learn how to connect your Webflow website to a custom domain in this easy step-by-step guide. Perfect for beginners in 2026.

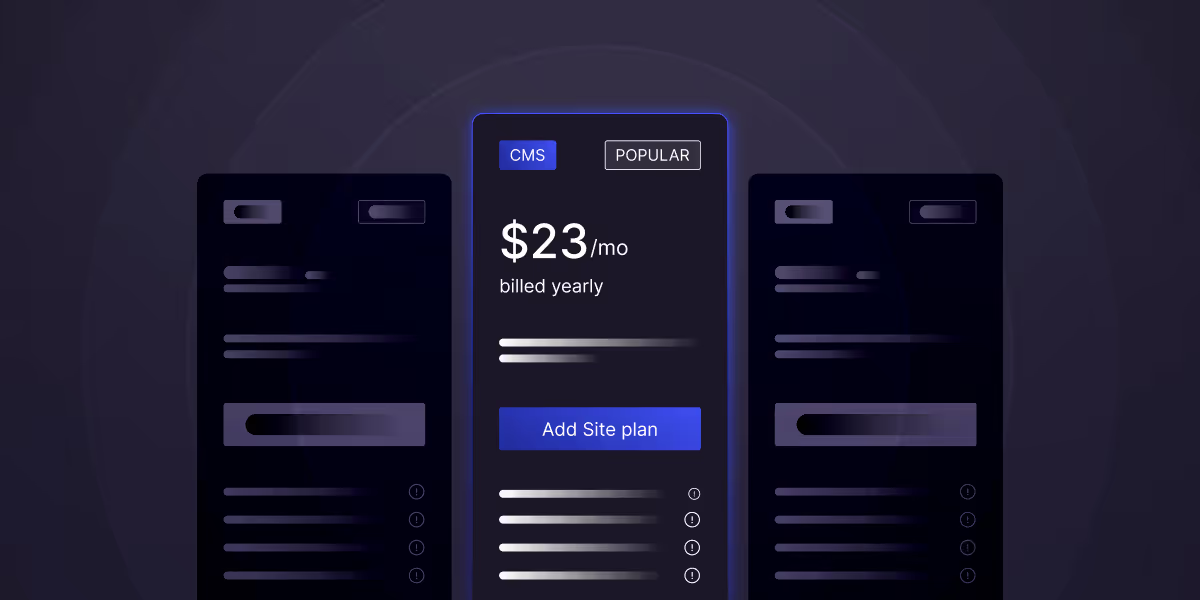
Webflow pricing doesn't have to be confusing. Get a clear understanding of the options available and pick the best Webflow plan for your needs.
Quick Turnaround. No Contracts. Cancel Anytime. Book a 30 minutes consulting call with our expert.