5+ Powerful B2B Website Personalization Examples
See how B2B companies are driving success in 2025 with personalized pricing, chatbots, onboarding, and other proven strategies.

Actionable insights to improve SEO, speed, and conversions

You’ve made the smart decision to build your website on Webflow. It’s fast, flexible, design-forward, and gives you way more control than clunky platforms like WordPress or Shopify templates ever could.
But here’s the catch: building with Webflow isn’t just about the platform. It’s about the people behind the building.
If you’ve started looking around, you’ve probably realized there are dozens of agencies claiming to be Webflow experts. Some look sleek, some are affordable, and some toss around terms like "no-code ninja" and "CMS whisperer"—but how do you know who’s actually legit?
Choosing the best Webflow development service can make or break your digital presence. I've seen brands go from bland to bold with the right Webflow team and others burn cash on flashy portfolios that couldn’t deliver when it mattered.
In this guide, I’ll help you cut through the noise. Whether you’re a startup, scaling company, or established brand looking to rebuild, you’ll learn exactly how to identify the right agency, avoid costly mistakes, and feel confident in your investment.
Make sure your next website isn’t just beautiful—but smart, scalable, and built to convert.
Webflow has revolutionized the way websites are built, offering a no-code platform that empowers designers and developers to create responsive, high-performing websites without relying on traditional coding.
Key benefits include:
Given these advantages, it's no surprise that businesses worldwide are turning to Webflow to create engaging, efficient websites.
Must Read: Top Reasons to Choose Webflow
When searching for the top Webflow development agency, consider the following attributes:
Before reaching out to agencies, clarify your objectives:
Having a clear understanding of your needs will help you communicate effectively with potential agencies and assess their suitability.
Start by compiling a list of agencies:
Consider the following:
Effective collaboration is key:
A good cultural fit can lead to a more harmonious working relationship:
Prepare a list of questions to ask during consultations:
Must Read: Best Practices for Webflow SEO
After gathering all the information:
Remember, you’re not just hiring someone to build a website — you’re choosing a strategic partner. One that understands your brand, your customers, and your goals.
The best Webflow development agency won’t just check the boxes; they’ll ask smart questions, bring proactive ideas, and treat your project like their own.
Pro Tip: Go with an agency that feels like an extension of your team, not just a vendor. That human connection matters more than we often admit.
Not all agencies that offer Webflow development services are true Webflow experts. Here are some red flags to help you steer clear of bad experiences:
Always do a gut check. If something feels off or too good to be true, it probably is.
As much as you’re counting on your agency to deliver, your own preparation and mindset play a big role in your project’s success.
Here’s how you can set yourself (and your team) up for a smoother Webflow experience:
Whether it’s a Google Doc, a Figma file, or a Pinterest board, giving your agency a clear idea of your visual taste, branding, and design preferences speeds things up—and reduces the risk of misalignment.
Having a single decision-maker (or a small, aligned team) reduces back-and-forth, conflicting feedback, and decision fatigue. It also helps maintain momentum during key approval stages.
Yes, Webflow speeds things up—but creativity, feedback cycles, and testing still take time. Give your agency breathing room to produce something great, not rushed.
Regular check-ins, weekly updates, and honest feedback go a long way. Tools like Slack, Loom, or Notion can help streamline this.
So many projects get delayed because no one’s thought about the words that go on the pages.
Whether you’re working with a copywriter or writing it in-house, start early—and align your messaging with your brand’s tone.
A. Webflow isn’t just a tool—it’s a philosophy. The best Webflow agencies understand how to structure CMS collections, optimize for SEO, create fluid interactions, and build for scale. Generalists might miss out on Webflow-specific features that elevate performance and design.
A. Most quality projects take 4–12 weeks. A small marketing site may take 4–6 weeks, while a complex, CMS-heavy build or eCommerce platform might take 8–12+ weeks. The best Webflow development agency will provide a clear timeline after discovery.
A. Freelancers may start at $1,500–$5,000, while a top Webflow development company could quote $10,000–$50,000 depending on scope. Remember: you’re investing in strategy, not just screens. Cost reflects expertise, process, and outcomes.
A. Freelancers are great for smaller, one-off projects or rapid MVPs. But if you’re looking for strategic thinking, a larger scope, or ongoing support, an agency offers a broader skillset and more reliable delivery. Agencies also offer design + dev teams under one roof.
A. Absolutely. The best Webflow development agencies integrate technical SEO (meta tags, schema, fast loading), and often offer support retainers, content strategy, or conversion optimization post-launch.
A. Yes! Many Webflow agencies specialize in “Figma to Webflow” or “design to Webflow” development services. They’ll translate your designs into a pixel-perfect, responsive, high-performing site.
Choosing the best Webflow development agency isn’t just a tactical decision, it’s a strategic one. This team will shape how your brand shows up online, how users experience your product, and how effectively you convert leads to customers.
So take your time. Do the research. Ask the hard questions. And when you find the right fit, you’ll know.
Whether you’re just starting your search or narrowing down your shortlist of Webflow experts, I hope this guide gives you clarity, confidence, and a few insider tips you won’t find anywhere else.
At theCSS Agency, we specialize in building high-performing, conversion-focused Webflow websites tailored to your business goals. Whether you're a startup, SaaS company, IT firm, or B2B brand, our Webflow experts help you transform your online presence with pixel-perfect design and clean, scalable development. theCSS Agency is your trusted Webflow partner delivering results-driven websites that not only look great but also convert. Whether you need a full-scale website, a custom landing page, or ongoing Webflow support, we’re here to help.

See how B2B companies are driving success in 2025 with personalized pricing, chatbots, onboarding, and other proven strategies.

Learn Webflow automation and how it simplifies workflow design and development. Find tools, use cases, and benefits for the productivity of your Webflow projects.

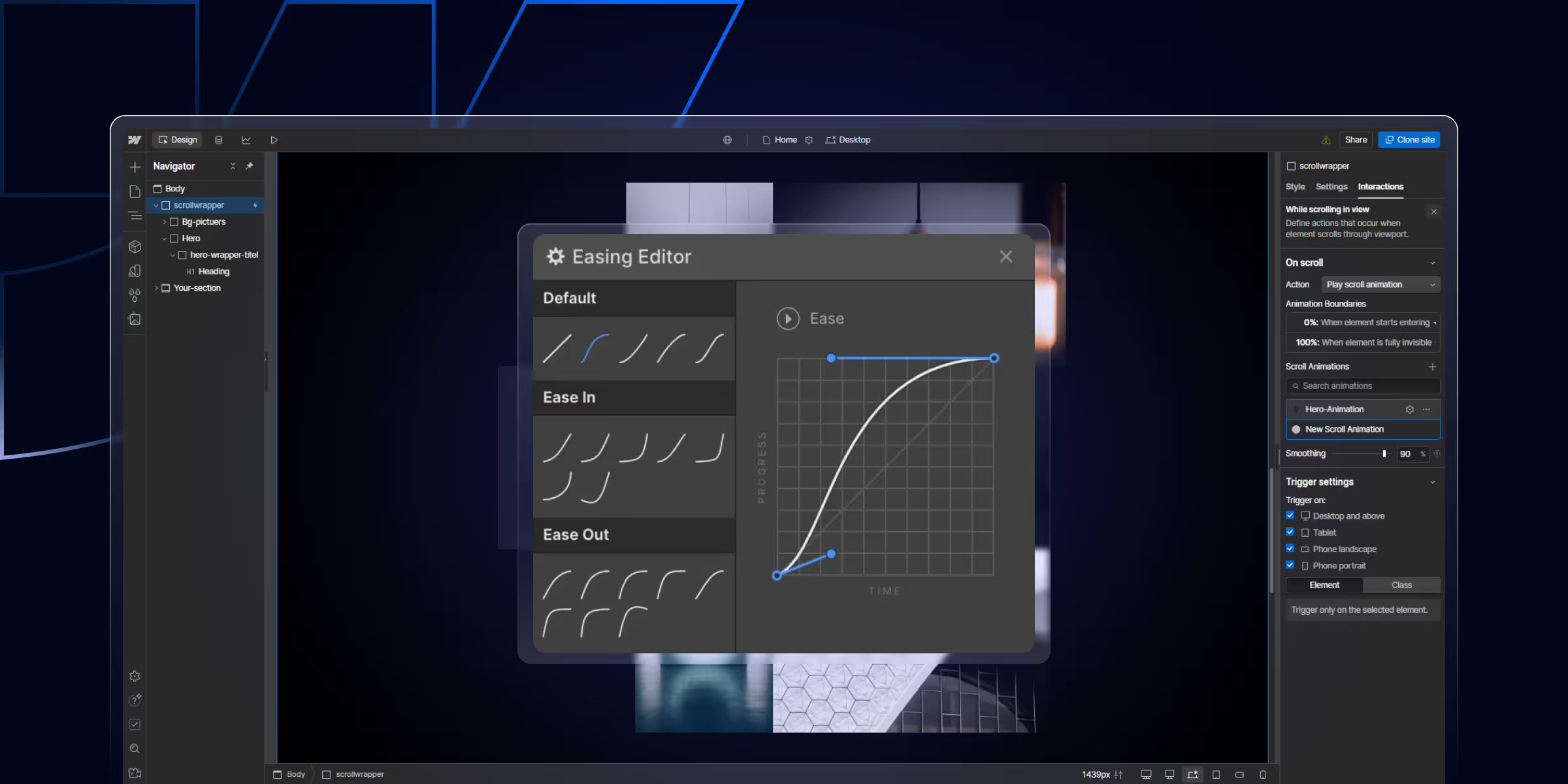
Learn how to create Webflow interactions and animations without coding. Master scroll effects, hover animations, and click triggers to build engaging, high-converting websites.
Quick Turnaround. No Contracts. Cancel Anytime. Book a 30 minutes consulting call with our expert.