In the year 2025, most businesses, agencies, and creators use Webflow to design and manage their websites. A common point of confusion for new users is the difference between Webflow Editor and Webflow Designer. While both tools operate within the same platform, they serve distinctly different purposes and are designed for unique user roles.
In this in-depth guide, we'll break down everything you need to know about Webflow Editor and Webflow Designer, what they are, how they differ, when to use each, and which one is right for your team.
Whether you're a designer, marketer, developer, or business owner, this comparison will help you make informed decisions that improve workflow and website management.
What is Webflow?
Webflow is a no-code visual development platform that allows users to design, build, and launch responsive websites without writing a single line of code. It fills the gap between design and development by offering a visual canvas paired with a powerful CMS (Content Management System), e-commerce capabilities, and clean code export options.
Key Features of Webflow:
- Drag-and-drop interface for visual development
- Fully responsive design tools
- Custom interactions and animations
- Built-in CMS for dynamic content
- Hosting and SEO controls
- E-commerce integration
- Role-based collaboration tools
Webflow allows both technical and non-technical users to build stunning, production-ready websites.
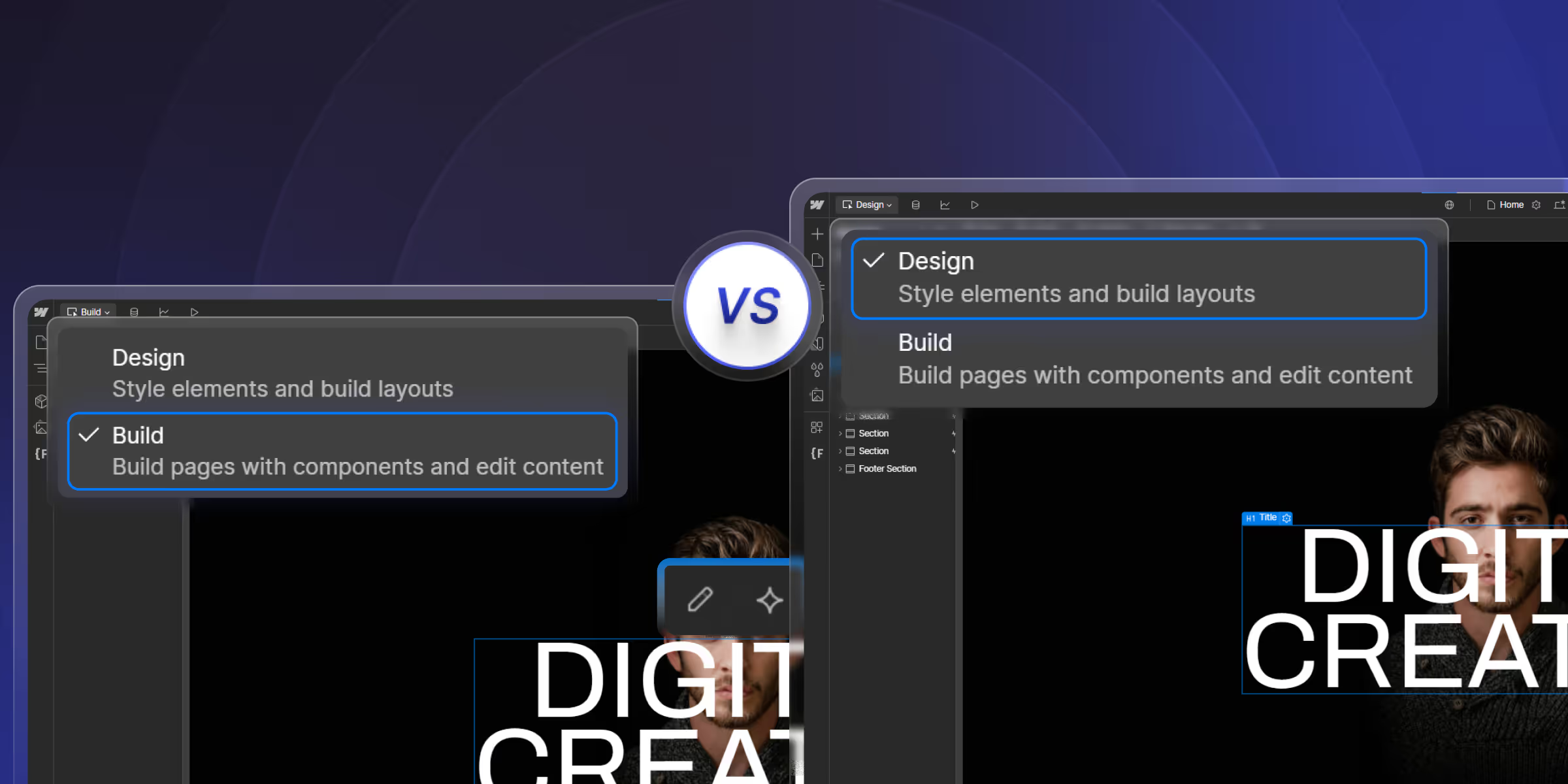
What is the Webflow Designer?
The Webflow Designer is the core tool used for visually designing and developing a website. It offers full access to layout structure, styling, animations, CMS configuration, and page creation. Essentially, it functions like a high-end design and development workspace, replacing traditional front-end code with a visual interface.
Key Features of Webflow Designer:
- Visual Web Design Canvas: Design pages using a pixel-perfect, drag-and-drop interface.
- Custom Layout Controls: Utilize CSS grid and flexbox to control page layout.
- Style Panel and Interactions: Customize typography, spacing, hover states, animations, and transitions.
- CMS Collection Structure: Create and manage dynamic content structures like blogs, portfolios, or product listings.
- Full Site Structure Access: Control the navigation, page hierarchy, custom code embeds, and SEO settings.
Who Uses Webflow Designer?
- Web designers and UI/UX professionals
- Front-end developers
- Design agencies
- Freelancers building websites from scratch
Webflow Designer is ideal for anyone responsible for the look, feel, and structure of a website.
What is the Webflow Editor?
Webflow Editor is a simplified tool that allows non-technical users to edit website content without disturbing the design or structure. It’s built for marketers, content creators, and business teams who want to update website text, images, SEO tags, and blog posts without learning how to design.
Key Features of Webflow Editor:
- Content Editing Without Design Access: Edit text, images, and links directly on the live site.
- Client-Friendly Interface: Simple and intuitive, requires zero design knowledge.
- On-Page Editing: Click and edit content in real-time, then publish with a single click.
- CMS Publishing: Add or update CMS items like blog posts, products, or testimonials.
Who Uses Webflow Editor?
- Marketing teams managing website content
- SEO specialists updating metadata and titles
- Business owners and clients maintaining their own websites
- Content managers and writers
The editor is perfect for day-to-day website management without the fear of breaking the layout.
Key Differences Between Webflow Editor and Designer
These differences show that both tools serve complementary but distinct purposes in a Webflow workflow.
Understanding the core distinctions between Webflow Editor and Webflow Designer is crucial for assigning the right tool to the right team member. While both tools operate within the same Webflow project, they cater to entirely different user needs and skill levels.
1. Access Level
Webflow Designer offers full control over the website’s structure, layout, styles, animations, and CMS setup. Users can build the entire website from scratch, modify collections, and implement custom code.
In contrast, the Webflow Editor provides limited access primarily focused on content editing. Editors can update text, images, links, and CMS items but cannot change the layout or styling.
2. User Interface
The Designer interface is robust and advanced, featuring a wide range of tools and panels for visual coding, layout building, and animation configuration. It can feel complex to beginners but is indispensable for professional designers and developers.
Meanwhile, the editor has a minimalist and user-friendly interface designed for non-technical users like marketers or clients, offering only the essential content management functions.
3. Intended Users
The Webflow Designer is meant for web designers, front-end developers, and digital agencies that need full creative and structural control.
The editor is perfect for content managers, marketing teams, and clients who want to update content without touching the design.
4. Layout & Structural Editing
Only Designer users can modify layouts, add new pages, change global styles, or adjust components.
Editors are restricted to editing content within predefined CMS structures or static pages, ensuring the design remains consistent and unbroken.
5. CMS Access
With Webflow Designer, users have full control over the CMS, including creating new collections, custom fields, and references.
Webflow Editor users, on the other hand, can only add or edit content within existing CMS structures created by the designer.
6. Risk of Breaking the Design
Because Designer gives users access to everything including structure, code embeds, and styling it carries a higher risk of layout issues if used incorrectly.
The editor, being limited to content editing, significantly reduces the risk of breaking the design, making it safer for clients and non-designers.
7. Learning Curve
Webflow Designer requires a moderate to steep learning curve. Users need to understand layout principles, responsive design, and Webflow’s visual logic.
In contrast, Webflow Editor is easy to learn and can be mastered in minutes, especially by users familiar with content management systems like WordPress.
When to Use Webflow Editor vs Designer
Use Webflow Editor When:
- Clients or non-designers need to update blogs, team bios, or product listings
- Marketing teams want to adjust SEO tags, page titles, and meta descriptions
- You want a safe, easy-to-use environment for content changes
Use Webflow Designer When:
- Designing a brand-new page or landing section
- Updating site-wide styles or layout components
- Creating animations, interactions, or custom code implementations
- Managing the underlying CMS structure or custom fields
A smart workflow often involves designers using the Designer tool and handing off editing access to clients or content teams via the Editor.
Security, Collaboration, and Access Control
Webflow is built with role-based access control that protects your site’s integrity while promoting seamless collaboration.
Safe Collaboration in Webflow:
- Editors can only modify CMS content and on-page copy, leaving design untouched.
- Designers can control layout, styles, interactions, and code.
- Multiple editors can work simultaneously without interfering with the designer’s layout changes.
Version Control & Rollback:
- Webflow automatically saves versions of your site with each publish.
- You can restore earlier versions if errors occur during editing or designing.
Why Role Separation Matters:
Keeping the editor and designer roles distinct prevents accidental changes to layout, branding, or UX. It also streamlines collaboration between content and design teams, ensuring everyone stays in their lane without bottlenecks.
Pros and Cons Comparison
Webflow Designer: Pros & Cons
Pros:
- Full creative control over every design element
- Access to advanced design tools and interactions
- Ability to build and manage CMS structures
- Ideal for building websites from scratch
Cons:
- Requires design knowledge and experience
- Steeper learning curve for beginners
- Higher risk of accidentally breaking layout or functionality
Webflow Editor: Pros & Cons
Pros:
- Very easy to use, perfect for non-technical users
- Great for managing content updates safely
- Eliminates the need for back-and-forth with developers for minor edits
Cons:
- Cannot create or modify page layouts
- Limited to CMS content and basic text/image updates
- Cannot customize site-wide styles or custom code
Both tools have their place. The key is aligning user responsibilities with the right tool.
Conclusion: Which One Should You Use?
When deciding between Webflow Editor vs Webflow Designer, it ultimately comes down to your role and what tasks you need to perform.
- If you're a designer, developer, or Webflow expert responsible for site structure, design, and CMS configuration, then Webflow Designer is your go-to tool.
- If you're a marketer, content editor, or business owner who simply needs to update copy, blog posts, or product information, then Webflow Editor is ideal for your needs.
Need Help Setting Up Your Webflow Workflow
Whether you’re looking to build a pixel-perfect website from scratch or empower your marketing team to take control of content, theCSS Agency can help. As a leading Webflow agency, we specialize in
- Custom Webflow design & development
- Scalable CMS implementation
- Team collaboration setup (editor vs. designer access)
- SEO optimization and lead generation strategies