Webflow for Landing Pages: Complete Guide 2026
Create landing pages that work! Learn how Webflow can help you design high-converting pages with ease and boost your lead gen strategy.

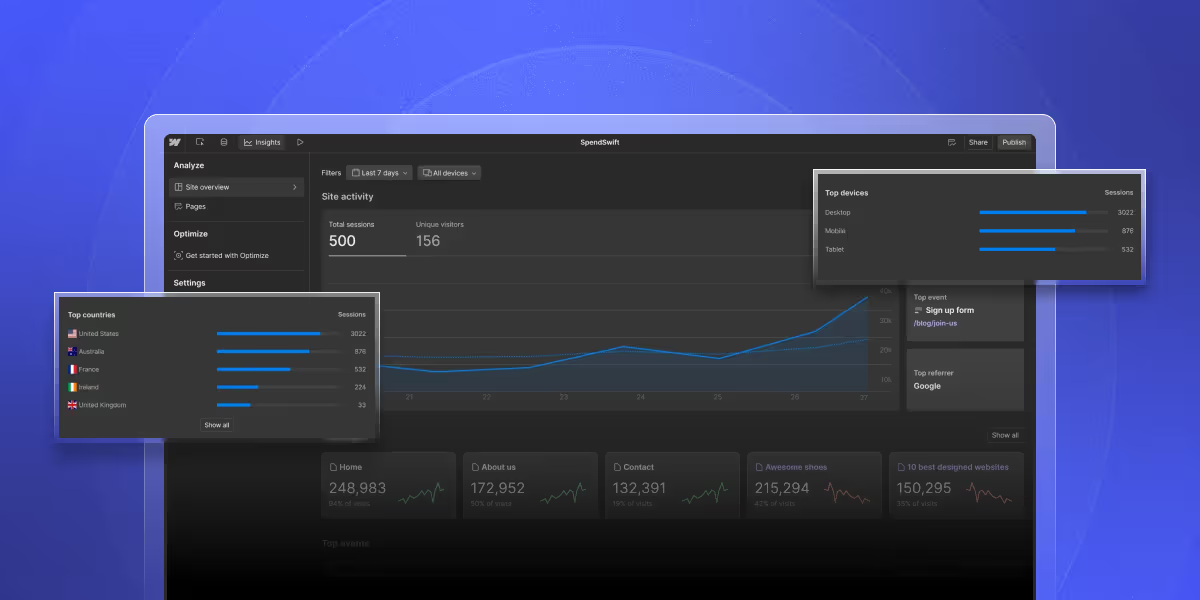
Actionable insights to improve SEO, speed, and conversions

If you redesign your website, will it impact your SEO?
The answer is yes.
You can redesign a website without losing SEO. Take the right steps to keep Google from getting confused. Protect months of hard work on your search rankings.
Why would a company choose to redo their website when it risks their website's redesign SEO? When we talk about website redesign, we mean changing the look and feel (the design).
Here are some good reasons to update your site's look:
Now let's talk about how to redesign a website without losing your SEO. A good plan keeps your rankings safe during and after the redesign.
I've worked on over 50 website redesign SEO projects. I kept SEO rankings stable for every single one.
I've gathered years of knowledge into this step by step guide. Follow these SEO for website redesign best practices. Redo your website without fear of ruining your rankings.
Let's get started.
Don't want to read the whole article? Skip to the end and download my 27-point website redesign checklist.
Never start redesigning your live site. It will hurt the user experience for visitors. You also risk your entire website crashing.
Create a copy of your live website instead. Set up a staging site where you can manage the entire redesign. Handle content work and testing there. Switch to the live site with the new one when ready.
Keep the staging site away from Google and the public. You can do this in several ways.
Method A
This method only works for WordPress sites.
Go to WordPress settings. Click Discussion. Uncheck Search Engine Visibility. Save changes.
Method B
Add this code to your robots.txt file in the root:
User-agent:
*Disallow: /
Note: Remove these changes before you launch the redesigned website.
Now go ahead and work on the SEO website redesign. Your online business relies on the kind of experience users have on your site.
Just like your written content, design your website with users in mind. Make sure your site is easy to use. Check that it works great on mobile devices.
A good user experience helps your SEO. It's that simple.
You might change the URL structure of web pages during the redesign. If you change URLs, tell search engines about it.
Not doing this will hurt your domain authority. It will drop your organic rankings. You'll lose organic traffic.
First, list all URLs on your old live website. Save your sitemap as a text file. WordPress users can use the Yoast plugin to download the latest sitemap.
Next, create a list of page names, titles, and URLs for the new website too.
Make a spreadsheet with these columns:
This list becomes your safety net.
Check the page title and meta description of all pages on the new site. Do this before you go live.
Only update meta descriptions if you're changing the content. Make sure they match the new content on each page.
You'll probably change the URL structure during a website redesign for SEO. Some or all URLs might change.
For example, your old about us page looked like this:
"yourdomain.com/aboutus.php"
With the redesign, you can change it to:
"yourdomain.com/about-us"
Use a 301 redirect code to tell search engines that these pages are the same. This Webflow 301 redirect tells the search engines that your about us page has changed URLs. Traffic from your old page goes to the new one.
Adding a 301 redirect also saves all bookmarks and social media links. They'll redirect to the new website. You won't lose any backlinks.
Remember the URL list from step 3? Use that list now. Add the new URLs to each page.
WordPress users can add the redirect code to the .htaccess file. This file sits in the root of your website.
Your 301 redirect code looks like this:
Redirected from 301 /aboutus.php https://yourdomain.com/about-us
For the old URL, type just the page name. For the new URL, type the full path.
Check the website for broken links after adding 301 redirects. You'll probably find a few broken links in your CSS or JavaScript.
Broken links might not hurt your SEO right now. But they will later.
Find and fix broken links before you publish. Use tools like Screaming Frog or Google Search Console.
Nothing turns people off like spelling and grammar errors. They ruin the reading experience. They leave a bad mark on your brand.
Read all the content on the website at least once before going live. Get rid of all mistakes.
Check that header and subheader tags are correct (H1, H2, H3, etc). Make sure SEO keywords are placed correctly as well.
SEO is a guessing game without tracking codes. They give you exact data on what happens with your website. Plus the why and how.
One key part of the website redesign SEO checklist is making sure all tracking codes still work. Before you launch, check that all codes are in the <head> of your website. Test that they work properly.
Check the tracking, goals, and event tracking from these dashboards:
Time to run a full SEO check. Cover both on-page and off-page parts.
Use my advanced SEO checklist to help with this. It covers everything that impacts your search rankings. Plus a few tricks of my own. An SEO consultant can help you create a custom checklist.
Review these basics:
You're done with the content changes and design updates. You checked that all the code and tags are in place. Time to hit the publish button. Switch the old website with the new one.
Your old sitemap might not have all the details of your new website. The last step is to send your XML sitemap to search engines again.
Submit to these places:
This tells search engines to crawl and index your redesigned website. The change won't hurt your rankings.
Here comes the hard part. Track and watch how the redesign impacts your rankings. I recommend having a tracking system ready before and after you redesign.
Some people track changes by hand. They write down the ranking positions for different keywords. Others use ranking tools like SEMrush.
Watch for major positive or negative changes in rankings. Expect heavy ups and downs for the first few days after publishing.
Don't get too excited about sudden traffic jumps. Don't get too upset about quick ranking drops. Just like SEO takes time, wait a few weeks before taking action on pages that aren't doing well.
Keep monitoring your website for at least two to three months.
Look at your bounce rate before and after the redesign. A higher rate means users don't like something. They're leaving fast.
If you see an increase, pay attention. You need to improve user engagement.
Making major content changes during redesign might hurt rankings. To tell apart design and content effects, limit the first changes to design parts only.
Watch rankings after launch. Then adjust the content later.
Put user experience first during redesign. A friendly interface matters most.
Run tests before launch. Ask friends for feedback on the new design. Make sure people have a good experience.
Changing URLs during redesign might reset social media counts. You might lose likes and tweets at first. Don't panic.
Over time, social networks will recognize 301 redirects. Your social media votes will transfer to the new pages.
Redesigning a website is tricky. You might see a short drop in traffic. But you can prevent long-term problems by avoiding these mistakes.
Don't focus only on design at first. Get an SEO expert involved from the start. Plan things like URL structure and redirects early. This cuts down on traffic loss.
Avoid changing web addresses unless you really must. Google takes time to understand new content.
If you must change URLs, do it carefully. This is extra important when moving to a new system.
When removing pages, don't redirect them all to the home page. Each page has earned authority and ranking in Google's view. Redirecting to the home page means losing these benefits.
Instead, redirect page by page. Send each old page to the most similar new page.
You need to focus on key web pages. Don't overlook high-converting forms and popular blog posts. Missing these pages during redesign means losing SEO benefits.
Create a clear spreadsheet. List these important URLs:
This will make sure you map redirects correctly.
As promised, here's my easy to use checklist. It will help you revamp your website without hurting SEO rankings.
Download the 27-point website design checklist now.
There's no easy way to redesign your website. It's a complex process. You're rebuilding your website inside and out.
A redesign might just mean adding a new logo. Or reshuffling the menu. Or changing the page design. These changes will impact SEO a little bit.
Changing all the content on your website will affect SEO more. The project might also involve adding new pages or removing old ones. Changing URL structures has an even bigger effect on rankings. That's why you must follow the required steps. Create a new sitemap and submit it to Google.
Once you finish redesigning and publishing, monitor results for the next few months.
Expect major swings in the first few weeks. If rankings keep dropping, look at the design and content again. Make it more SEO friendly.
The process is tough. But your rankings won't drop if you follow this guide closely. Making your website work faster and be mobile-friendly will improve rankings over time.
When you redesign your website, use this guide to get maximum SEO benefit.
All right, that's it.
Keeping SEO efforts strong during a redesign stops drops in search rankings and organic traffic. You've worked hard to build those rankings. Don't throw them away.
The post covers steps for a smooth move. This includes URL structure, redirects, and keeping content safe.
The guide explores when and how businesses can change URL structures. The key is doing it while reducing SEO impact.
Focus on key web pages. Give attention to high converting forms, high traffic blog posts, and other critical pages for SEO success.
Using 301 redirects is crucial for keeping SEO value. The post guides you on using redirects correctly. This ensures a smooth user experience.

Create landing pages that work! Learn how Webflow can help you design high-converting pages with ease and boost your lead gen strategy.

Webflow Analyze & optimize redefines site analytics for Webflow users with privacy-first data and code-free setup. Learn more!

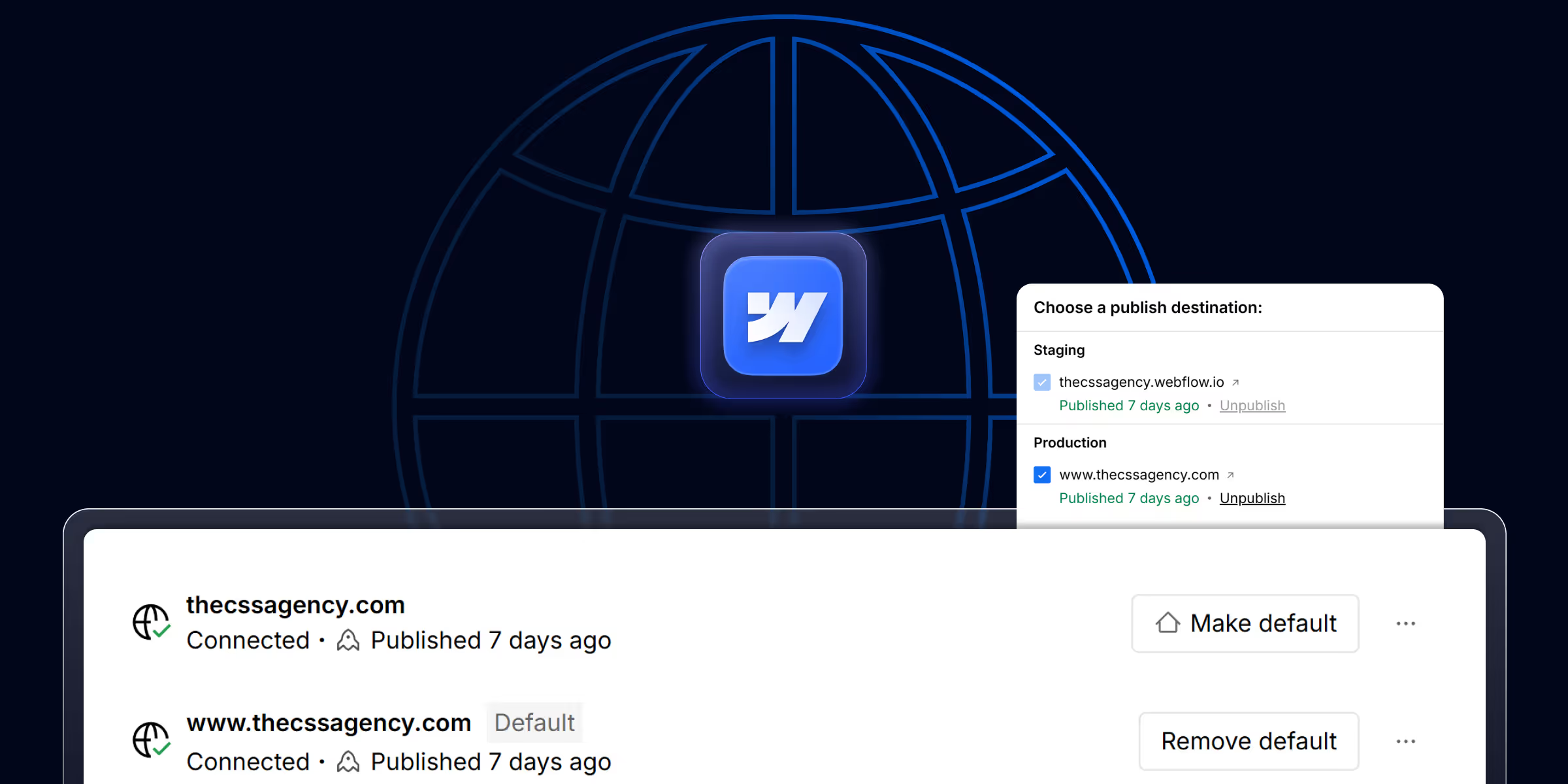
Learn how to connect your Webflow website to a custom domain in this easy step-by-step guide. Perfect for beginners in 2026.
Quick Turnaround. No Contracts. Cancel Anytime. Book a 30 minutes consulting call with our expert.